Design Terminology: A Guide to File Types
Design terminology can be very confusing, maybe even completely overwhelming, to those who aren’t working within the design industry. There are so many different file types, especially when it comes to photos and logos, and the design terminology used is typically unfamiliar to those in corporate America. Despite the fact that you have no clue which file should be submitted to who for what, having a basic understanding of file types is important. Using the right file format can make all the difference in product quality and time efficiency.
Never fear, Nice Branding Agency is here to break it down. You no longer have to feel confused — you can actually know what the heck a vector file is the next time you are asked — and we give you full permission to save this little blog post in your back pocket for future reference.
First thing to understand is the big picture.
There are two very different categories of file types — raster and vector. Within each, there are multiple file types, but you can keep the two categories straight by thinking about it like this.
Raster is typically a photo made up of a bunch of tiny little dots built on a grid.
Vector is typically a graphic made up of lines and shapes based on a mathematical formula.
 Let’s look a little deeper into the difference of the two design terms.
Let’s look a little deeper into the difference of the two design terms.
 So, what type of file types typically fall under the raster category?
JP(E)G - Joint Photographic Experts Group
You are probably extremely familiar with good ol’ Mr. JPEG.
This is the most common file type for photos. Because this is a raster file type, the same rules apply — you can size down, but you can’t size up.
Many professional photographers take high-quality jpeg images so that the image is large enough to use at bigger sizes and can also be scaled down to a wallet-sized print — if that is still a thing.
The advantage of a JPEG is that you can typically have a higher-quality image at a lower file size.
PNG - Portable Network Graphics
The main difference between a PNG and a JPEG is that a PNG can have a transparent background.
So, what type of file types typically fall under the raster category?
JP(E)G - Joint Photographic Experts Group
You are probably extremely familiar with good ol’ Mr. JPEG.
This is the most common file type for photos. Because this is a raster file type, the same rules apply — you can size down, but you can’t size up.
Many professional photographers take high-quality jpeg images so that the image is large enough to use at bigger sizes and can also be scaled down to a wallet-sized print — if that is still a thing.
The advantage of a JPEG is that you can typically have a higher-quality image at a lower file size.
PNG - Portable Network Graphics
The main difference between a PNG and a JPEG is that a PNG can have a transparent background.
 This file type renders very well in browsers, making it ideal for web design.
Additionally, a JPEG cannot be transparent, which means that even if your logo is white on a white background, it will still have a white box around it. Let that sink in for a sec. PNGS have you covered in the area of transparency.
Similarly to the JPEG, a PNG compressed file sizes well while maintaining high image quality.
This file type renders very well in browsers, making it ideal for web design.
Additionally, a JPEG cannot be transparent, which means that even if your logo is white on a white background, it will still have a white box around it. Let that sink in for a sec. PNGS have you covered in the area of transparency.
Similarly to the JPEG, a PNG compressed file sizes well while maintaining high image quality.
 Let’s take a quick look at a few popular vector file types.
AI - Adobe Illustrator Document
An AI file originated from Adobe Illustrator but can be opened by a number of different software programs.
Adobe Illustrator has the ability to export any vector file as an EPS or PDF, and the exported file will remain a true vector file.
Think of Adobe Illustrator as the mother lode for vector files — typically where they are made and where they are exported as different vector file types.
EPS - Encapsulated Postscript
Basically this is the “PDF” of the vector-world. This type of file is used to transfer vector files around.
For example, if you asked our firm to provide you a vector file, that file would most likely have originated in Adobe Illustrator, but because we are sending it to you, we would probably export it as an EPS and send it away.
But What About PDF?
PDF - Portable Document Format
A PDF file captures document text, fonts, and images, and flattens them into a single file. This file type is universal, meaning anyone using a computer can open a PDF.
This could be used for either raster or vector files. It’s best to think of this type of file as more of a moveable file that maintains its origin.
Both Adobe Photoshop and Adobe Illustrator can export PDF files.
If exported from Photoshop, it’s probably a raster file. If exported from Illustrator, it’s probably a vector file. Make sense?
Let’s take a quick look at a few popular vector file types.
AI - Adobe Illustrator Document
An AI file originated from Adobe Illustrator but can be opened by a number of different software programs.
Adobe Illustrator has the ability to export any vector file as an EPS or PDF, and the exported file will remain a true vector file.
Think of Adobe Illustrator as the mother lode for vector files — typically where they are made and where they are exported as different vector file types.
EPS - Encapsulated Postscript
Basically this is the “PDF” of the vector-world. This type of file is used to transfer vector files around.
For example, if you asked our firm to provide you a vector file, that file would most likely have originated in Adobe Illustrator, but because we are sending it to you, we would probably export it as an EPS and send it away.
But What About PDF?
PDF - Portable Document Format
A PDF file captures document text, fonts, and images, and flattens them into a single file. This file type is universal, meaning anyone using a computer can open a PDF.
This could be used for either raster or vector files. It’s best to think of this type of file as more of a moveable file that maintains its origin.
Both Adobe Photoshop and Adobe Illustrator can export PDF files.
If exported from Photoshop, it’s probably a raster file. If exported from Illustrator, it’s probably a vector file. Make sense?
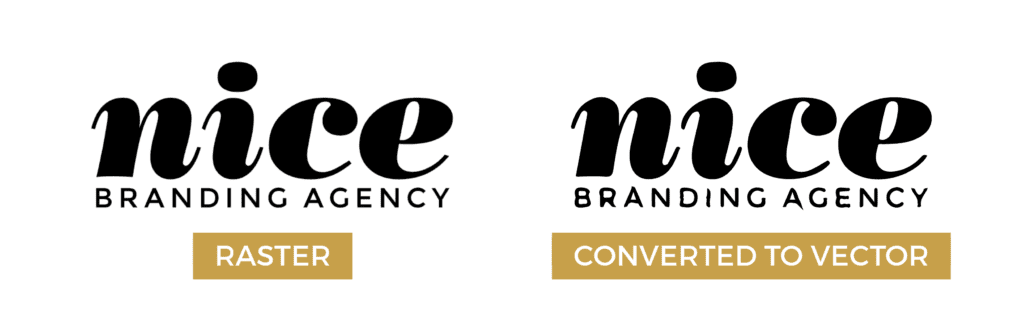
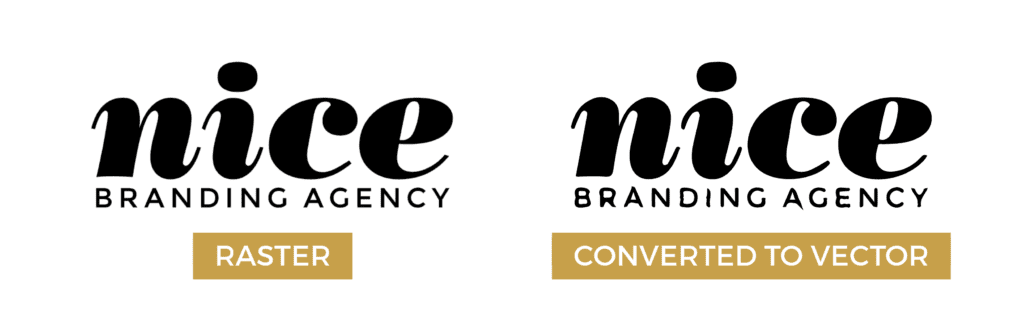
 Oftentimes we request a vector file from a client; however, the file received is a JPEG file that has been put into Adobe Illustrator document and saved as an AI file. This does not make it a vector or give it the capabilities of a vector file. It maintains the qualities and characteristic of its origins.
This is just one of the reasons why it’s important that you have multiple file types of your logo created by your logo design company. It’s also important to keep these safe and original so they’re always available when a need arises.
Well, there’s your Design Terminology 101 for the day — you’ve done your duty. Now you’re on your way to becoming a design terminology expert. Long gone are the days of scratching your head when a certain file type is requested.
Oftentimes we request a vector file from a client; however, the file received is a JPEG file that has been put into Adobe Illustrator document and saved as an AI file. This does not make it a vector or give it the capabilities of a vector file. It maintains the qualities and characteristic of its origins.
This is just one of the reasons why it’s important that you have multiple file types of your logo created by your logo design company. It’s also important to keep these safe and original so they’re always available when a need arises.
Well, there’s your Design Terminology 101 for the day — you’ve done your duty. Now you’re on your way to becoming a design terminology expert. Long gone are the days of scratching your head when a certain file type is requested.
 Let’s look a little deeper into the difference of the two design terms.
Let’s look a little deeper into the difference of the two design terms.
Design Terminology: Raster
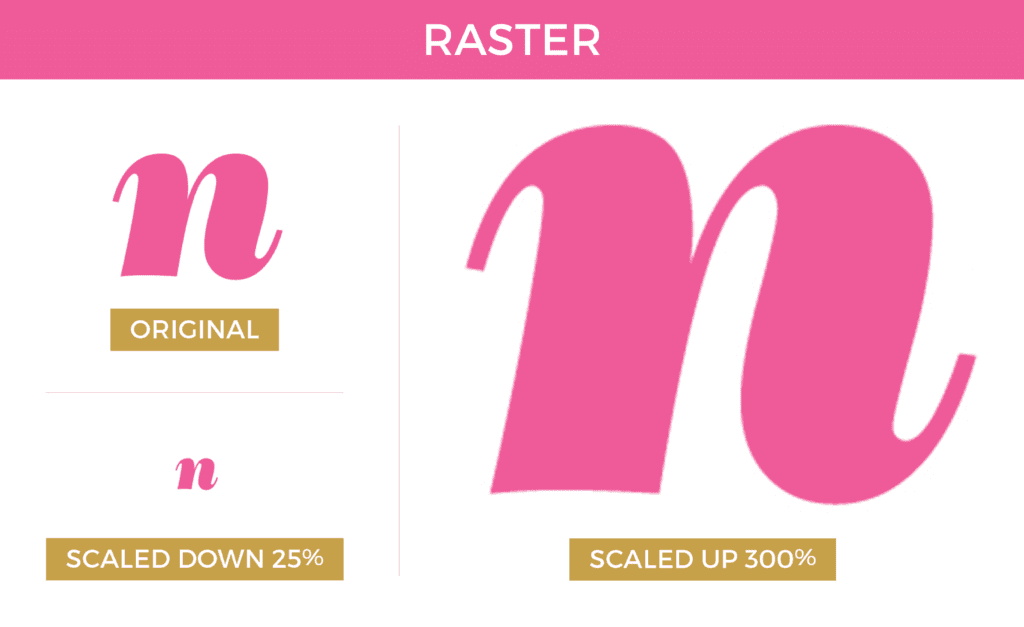
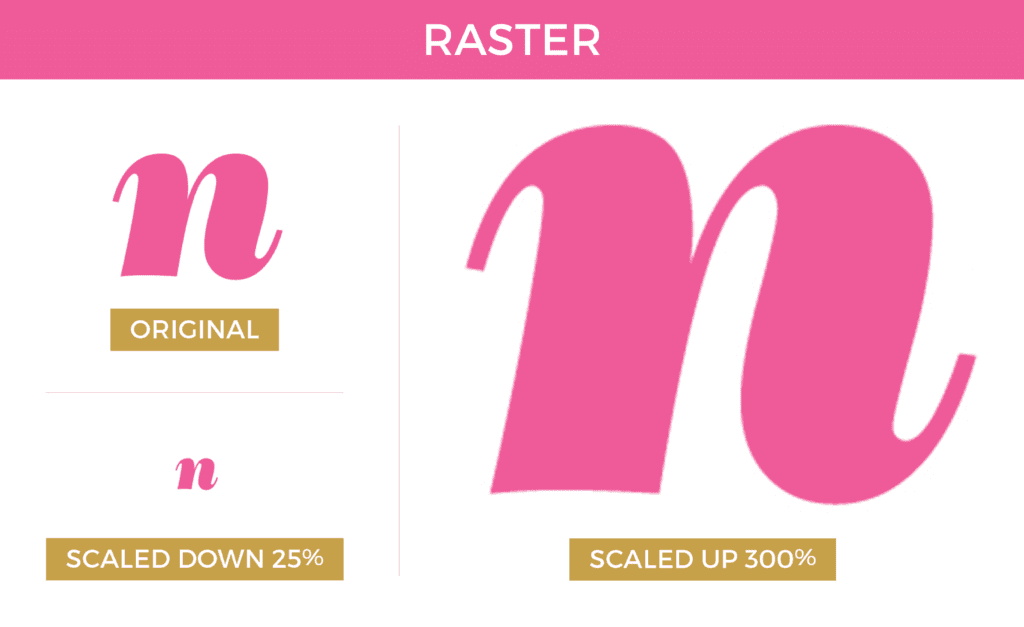
The key fact to know here is that all of these images are created with a fixed number of pixels. Think of them as millions of little colored dots or squares, all put together to make up the image. The larger the image, the more dots. The smaller the image, the less dots. These dots can’t be scaled up without becoming blurry, simply because the size of the dot increases beyond its original size, as opposed to adding more dots. Going down is no problem, but going up is a problem. Therefore, if you only have a raster file of your logo sized to 4” x 2”, you won’t be able to scale it up to put it on a billboard and have it appear clearly. So, what type of file types typically fall under the raster category?
JP(E)G - Joint Photographic Experts Group
You are probably extremely familiar with good ol’ Mr. JPEG.
This is the most common file type for photos. Because this is a raster file type, the same rules apply — you can size down, but you can’t size up.
Many professional photographers take high-quality jpeg images so that the image is large enough to use at bigger sizes and can also be scaled down to a wallet-sized print — if that is still a thing.
The advantage of a JPEG is that you can typically have a higher-quality image at a lower file size.
PNG - Portable Network Graphics
The main difference between a PNG and a JPEG is that a PNG can have a transparent background.
So, what type of file types typically fall under the raster category?
JP(E)G - Joint Photographic Experts Group
You are probably extremely familiar with good ol’ Mr. JPEG.
This is the most common file type for photos. Because this is a raster file type, the same rules apply — you can size down, but you can’t size up.
Many professional photographers take high-quality jpeg images so that the image is large enough to use at bigger sizes and can also be scaled down to a wallet-sized print — if that is still a thing.
The advantage of a JPEG is that you can typically have a higher-quality image at a lower file size.
PNG - Portable Network Graphics
The main difference between a PNG and a JPEG is that a PNG can have a transparent background.
 This file type renders very well in browsers, making it ideal for web design.
Additionally, a JPEG cannot be transparent, which means that even if your logo is white on a white background, it will still have a white box around it. Let that sink in for a sec. PNGS have you covered in the area of transparency.
Similarly to the JPEG, a PNG compressed file sizes well while maintaining high image quality.
This file type renders very well in browsers, making it ideal for web design.
Additionally, a JPEG cannot be transparent, which means that even if your logo is white on a white background, it will still have a white box around it. Let that sink in for a sec. PNGS have you covered in the area of transparency.
Similarly to the JPEG, a PNG compressed file sizes well while maintaining high image quality.
NICE NOTE: Many people don’t know that if a graphic or image is mainly text based, or vector based, it should be a PNG. A PNG will allow the vector shapes (hang on — getting to what a vector is) in your graphic to be crystal clear, whereas a JPEG will make them a bit fuzzier.
GIF - Graphics Interchange Format You probably have seen these around the web — GIFS are the fun little moving images you see all over social media and text message[1] conversations. They are a combination of multiple images or frames, typically raster, into a single file. Using the GIF format to create this combination allows the image to maintain a high-quality format. The GIF’s ideal use is for these short animations or videos and probably wouldn’t be recommended for use on static images.Learn what the heck RGB means by skimming our definitions of color blog post.
Here’s an article dedicated directly to explaining the GIF in more detail. TIFF - Tagged Image Format File (or TIFF) The TIFF file is used for extremely high-quality printing, such as a magazine or publication. Simply put, this is the highest-quality image format you can use. Here’s the big deal with the TIFF without going too far down a rabbit hole. A JPEG compresses a little (or a lot) every single time you save it. A TIFF does not. You go, TIFF. Therefore, this is oftentimes preferred by designers. Because when we’re given a lot of revisions, even after revision no. 12, the image quality is still top-notch if we’re working with TIFF. PSD - Adobe Photoshop Data File Though this file format can only be used in Adobe Photoshop, it is the most preferred by designers for editing photos. When saved as a PSD, a file’s Photoshop layers (a lesson for another day!) are preserved, making future edits a breeze. A PSD’s image quality is similar to a TIFF; however, it will have to be exported as another file type for printing or web use. Think of Adobe Photoshop as the mother lode for raster files — typically where they are most worked on and where they are exported as different raster file types.Design Terminology: Vector
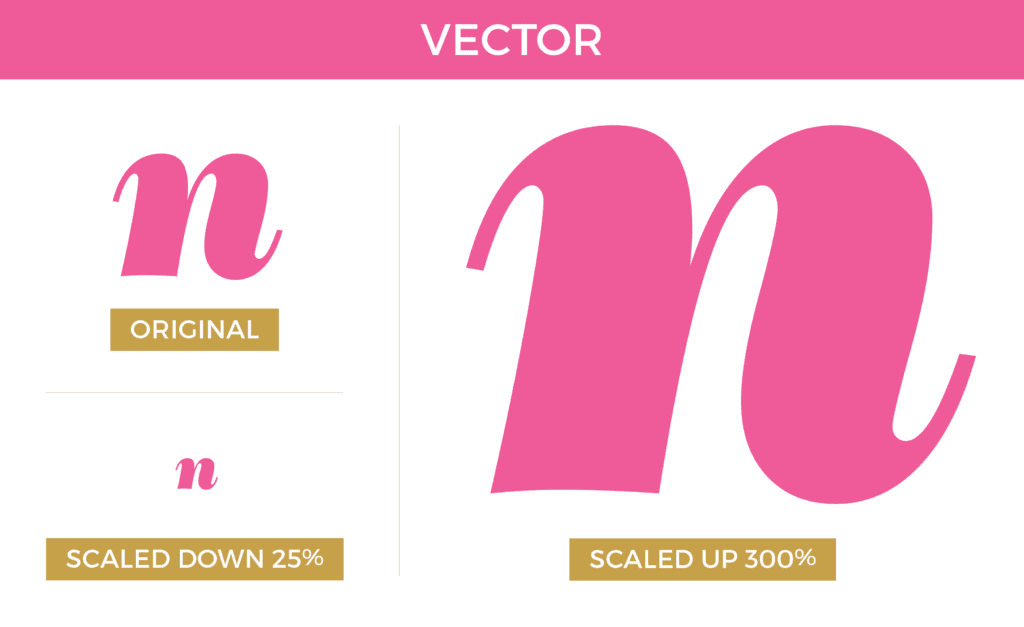
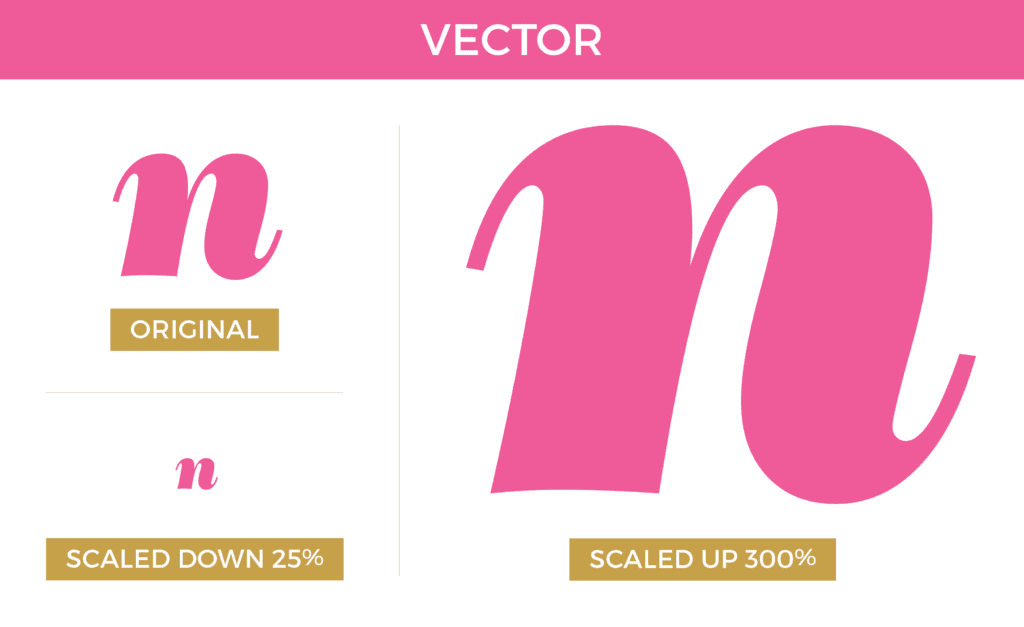
With all the file-size blurriness drama going on with rasters, thank goodness there is another option! Vector files are generally more flexible and versatile. They allow for graphics to be super big and super small — all while maintaining quality and showing zero pixelation. To get technical, these file types are created with mathematical, proportional formulas rather than color dots, as raster files are. They are best for logos, charts, icons, or any kind of hard-edged graphics, so of course we use them excessively at Nice Branding Agency . It should be noted that some things can’t be vectorized. Photographs and graphics with serious gradients are two examples of images that can’t be changed to a vector format. Let’s take a quick look at a few popular vector file types.
AI - Adobe Illustrator Document
An AI file originated from Adobe Illustrator but can be opened by a number of different software programs.
Adobe Illustrator has the ability to export any vector file as an EPS or PDF, and the exported file will remain a true vector file.
Think of Adobe Illustrator as the mother lode for vector files — typically where they are made and where they are exported as different vector file types.
EPS - Encapsulated Postscript
Basically this is the “PDF” of the vector-world. This type of file is used to transfer vector files around.
For example, if you asked our firm to provide you a vector file, that file would most likely have originated in Adobe Illustrator, but because we are sending it to you, we would probably export it as an EPS and send it away.
But What About PDF?
PDF - Portable Document Format
A PDF file captures document text, fonts, and images, and flattens them into a single file. This file type is universal, meaning anyone using a computer can open a PDF.
This could be used for either raster or vector files. It’s best to think of this type of file as more of a moveable file that maintains its origin.
Both Adobe Photoshop and Adobe Illustrator can export PDF files.
If exported from Photoshop, it’s probably a raster file. If exported from Illustrator, it’s probably a vector file. Make sense?
Let’s take a quick look at a few popular vector file types.
AI - Adobe Illustrator Document
An AI file originated from Adobe Illustrator but can be opened by a number of different software programs.
Adobe Illustrator has the ability to export any vector file as an EPS or PDF, and the exported file will remain a true vector file.
Think of Adobe Illustrator as the mother lode for vector files — typically where they are made and where they are exported as different vector file types.
EPS - Encapsulated Postscript
Basically this is the “PDF” of the vector-world. This type of file is used to transfer vector files around.
For example, if you asked our firm to provide you a vector file, that file would most likely have originated in Adobe Illustrator, but because we are sending it to you, we would probably export it as an EPS and send it away.
But What About PDF?
PDF - Portable Document Format
A PDF file captures document text, fonts, and images, and flattens them into a single file. This file type is universal, meaning anyone using a computer can open a PDF.
This could be used for either raster or vector files. It’s best to think of this type of file as more of a moveable file that maintains its origin.
Both Adobe Photoshop and Adobe Illustrator can export PDF files.
If exported from Photoshop, it’s probably a raster file. If exported from Illustrator, it’s probably a vector file. Make sense?
A Few More Things
Raster images cannot be converted to vector images with a touch of the “easy” button, much to many of our clients’ dismay. The image must be recreated in Adobe Illustrator with geometric tools. Oftentimes we request a vector file from a client; however, the file received is a JPEG file that has been put into Adobe Illustrator document and saved as an AI file. This does not make it a vector or give it the capabilities of a vector file. It maintains the qualities and characteristic of its origins.
This is just one of the reasons why it’s important that you have multiple file types of your logo created by your logo design company. It’s also important to keep these safe and original so they’re always available when a need arises.
Well, there’s your Design Terminology 101 for the day — you’ve done your duty. Now you’re on your way to becoming a design terminology expert. Long gone are the days of scratching your head when a certain file type is requested.
Oftentimes we request a vector file from a client; however, the file received is a JPEG file that has been put into Adobe Illustrator document and saved as an AI file. This does not make it a vector or give it the capabilities of a vector file. It maintains the qualities and characteristic of its origins.
This is just one of the reasons why it’s important that you have multiple file types of your logo created by your logo design company. It’s also important to keep these safe and original so they’re always available when a need arises.
Well, there’s your Design Terminology 101 for the day — you’ve done your duty. Now you’re on your way to becoming a design terminology expert. Long gone are the days of scratching your head when a certain file type is requested.