Restaurant Branding Kickoff
In order to obtain pertinent information about the client’s goal and expectations for the project, we sent over a creative questionnaire. The answers to the questions within the brief told us that the restaurant was North Indian fine dining. The goals for the project were to increase brand awareness and customer engagement among a target demographic of locals ages 30-55.
Design Direction Meeting
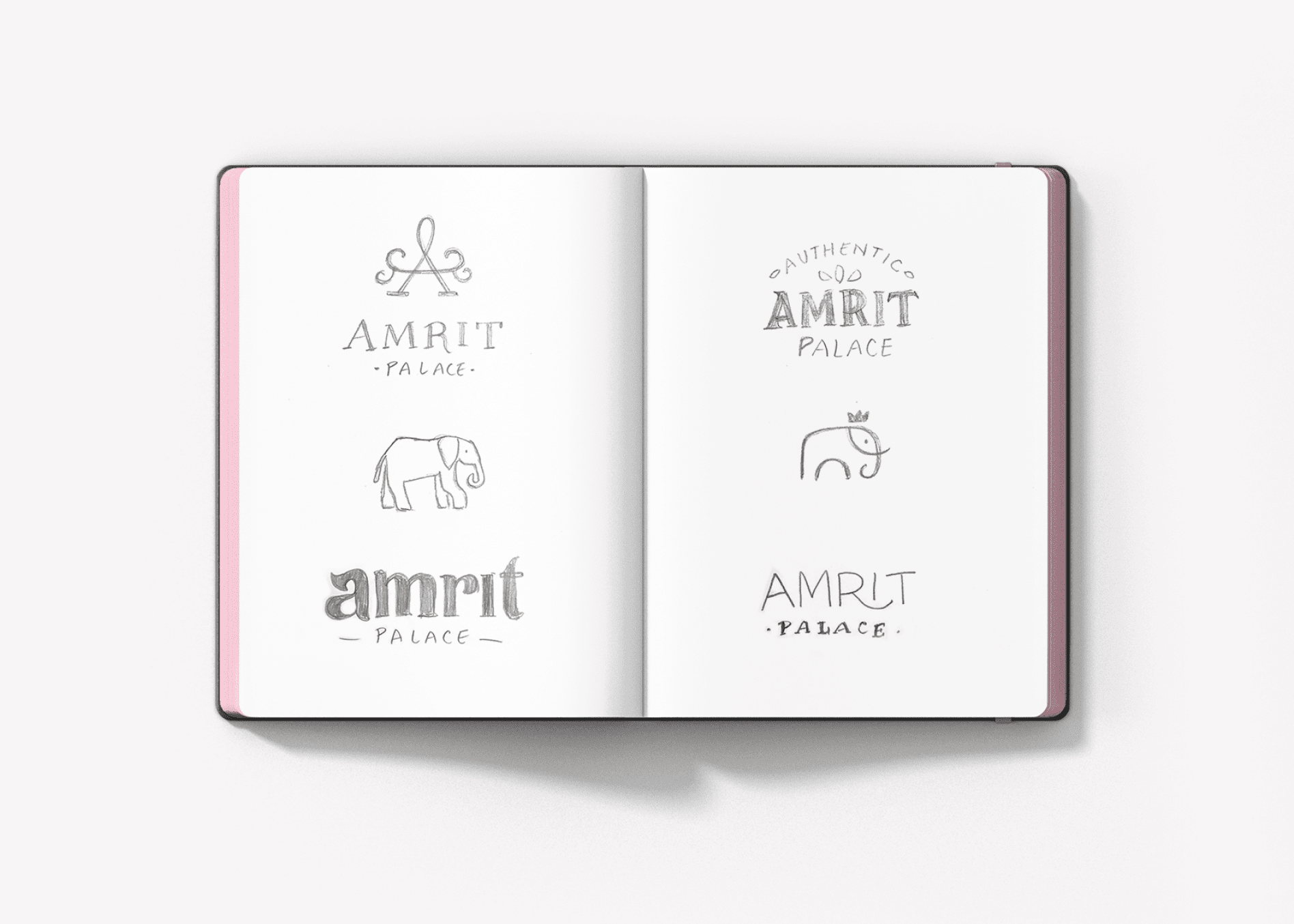
The project started with the logo. Our design team assembled to determine a direction for the branding project. The creative brief indicated that the client was hoping to convey consistency, authenticity, and an upper echelon dining experience. After communicating with the client, we also determined that their restaurant was often the location for celebratory meals and gatherings. So our design team sketched out concepts that indicated celebration, while introducing elements traditionally associated with authentic Indian experiences.
Finalization of Conceptualization
The concepts were brought to our Director of Design and Creative Director for review. The design leaders formed their own ideas to add to the mix, and eliminated any concepts that wouldn’t work well in application. The ideas were pared down to a final three concepts to be developed digitally.
Logo Design
With the approved concepts in hand, our logo design experts set to work creating the logo options for Amrit Palace. The concepts were brought to life digitally, using font pairings and color palettes that would convey a high-end, authentic Indian restaurant.
Three Logo Options
The result was three logo options to be presented to the client. The first logo option included a classic serif font paired with a sans serif to note the name of the restaurant. This typography was matched with an icon that took a creative aim at conveying an A for Amrit. The ornate A design could also be viewed as a palace.
The second option was formed out of a classic restaurant logo set up, with the name of the restaurant nestled under an arc describing the concept as “Authentic Indian Cuisine.” A fluid font and decorative markings further conveyed the Indian concept.
The final option brought with it a couple of variations. Both three A and three B included a modern outline of a crowned elephant to pay homage to the mystical creature and its place in Indian culture. Additionally, both options paired clean fonts with more classic fonts and included descriptive words about the restaurant.
Presentation and Selection
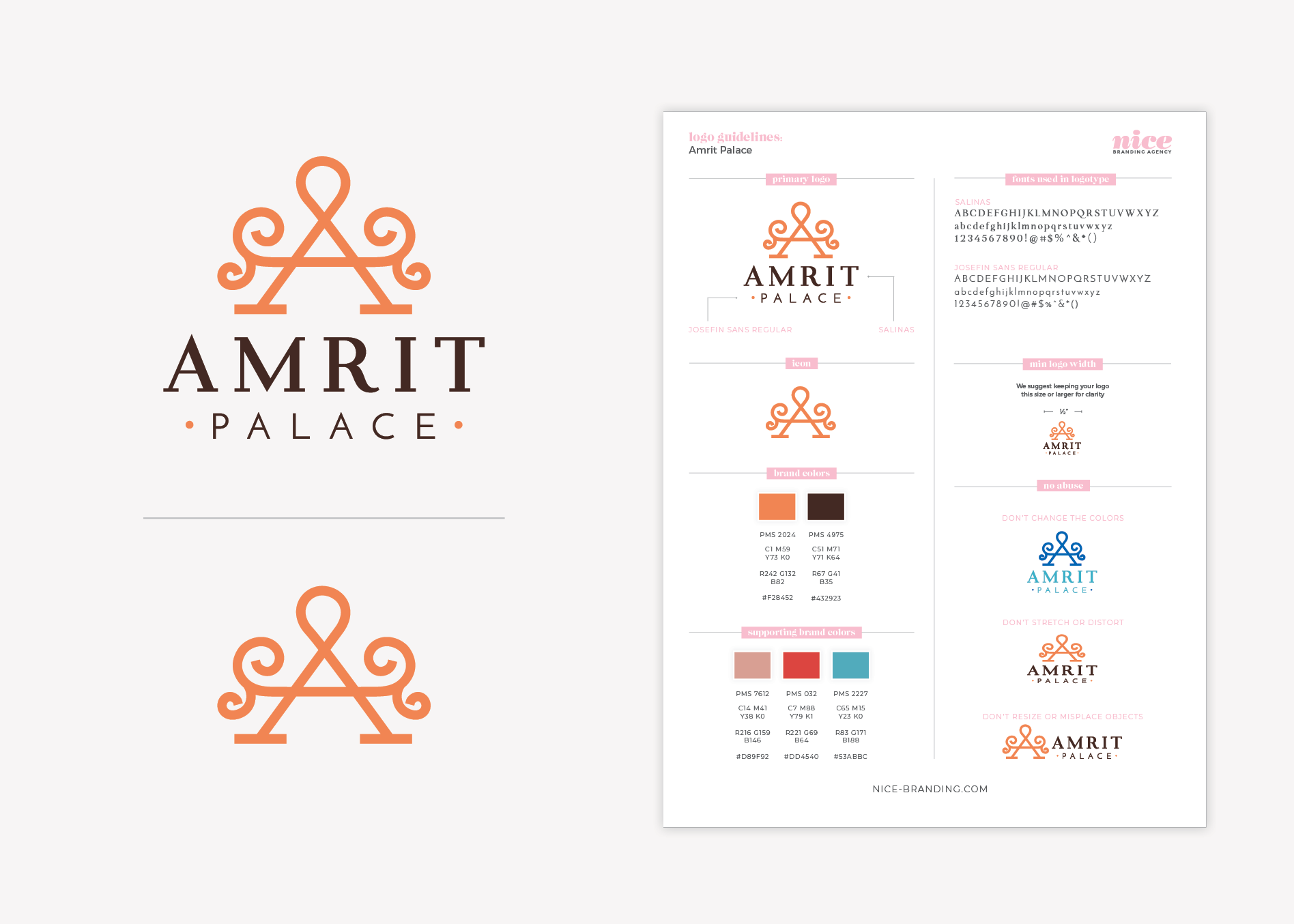
Our client selected option one. The ornamental A palace was the perfect complement between tradition and modern design, and the simple typography paired well with the icon. The color palette was a crisp white with a bold, rich orange and a deep mahogany. Supporting colors and patterns were introduced at the request of the client. Here, we minimized the orange a bit and brought in a gold foil to indicate luxury and a vibrant coral, red to bring dimension.
Logo Finalization
The selected logo then went back to our Director of Design for finalization. This process is important as it is here that we perfect the design. Spacing is examined to ensure consistency, and the icon is carefully reviewed to confirm that it is without flaw. Exact color codes are then selected in PMS, CMKY, RGB, and hex codes. With the logo finalized, the design team then creates logo files in PDF, EPS, JPEG, and PNG. These, along with logo guidelines, are shared with the client for safe-keeping.
Business Cards
Utilizing the approved logo and color palette, we created several business card options for Amrit Palace. The selected card was a design that was flooded with rich, brown tones overlaying a subtle pattern of elephant art. Gold foil was used to illuminate the icon. On the flip side of the card, vibrant orange was juxtaposed against a pattern of teal to create interest and division on the card.
Sitemap Presentation
At this point in the project, we also started working on the website. The first step here was to create a sitemap to ensure that we would be able to plan for all of the necessary pages. The sitemap was created by assessing the existing website and speaking with the client about needs for the new website. The result was a simple outline of pages required.
Website Hosting
We also assessed website hosting with the client, in preparation for launch day. Amrit Palace opted to have our team host and maintain the website. Our hosting package includes regular monthly maintenance and monitoring of the operating system and plugins to ensure security and functionality of the website. In addition, our host boasts the fastest page load speeds, minimal downtime, and daily backups. Since Amrit Palace decided to host the website with us, we would be responsible for taking the site live on their domain when approved.
Restaurant Materials
While the website project was underway, we also began to weave the brand through specific restaurant materials. These included the carry-out bags and staff attire.
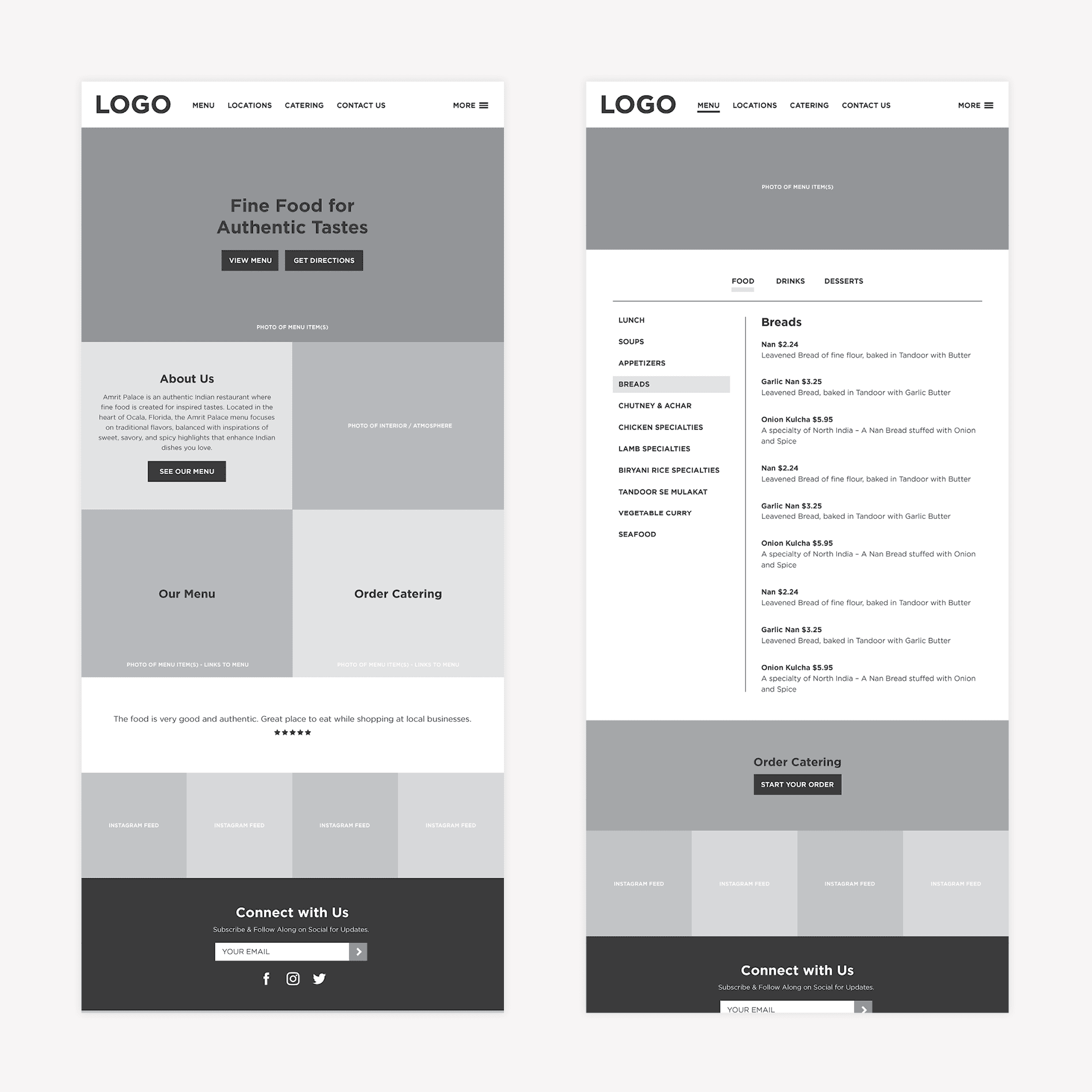
Website Wireframe
The website wireframe was created to serve as a blueprint for the website project. Here we mapped the website out to nudge the user to key calls to action that were placed strategically throughout the website.
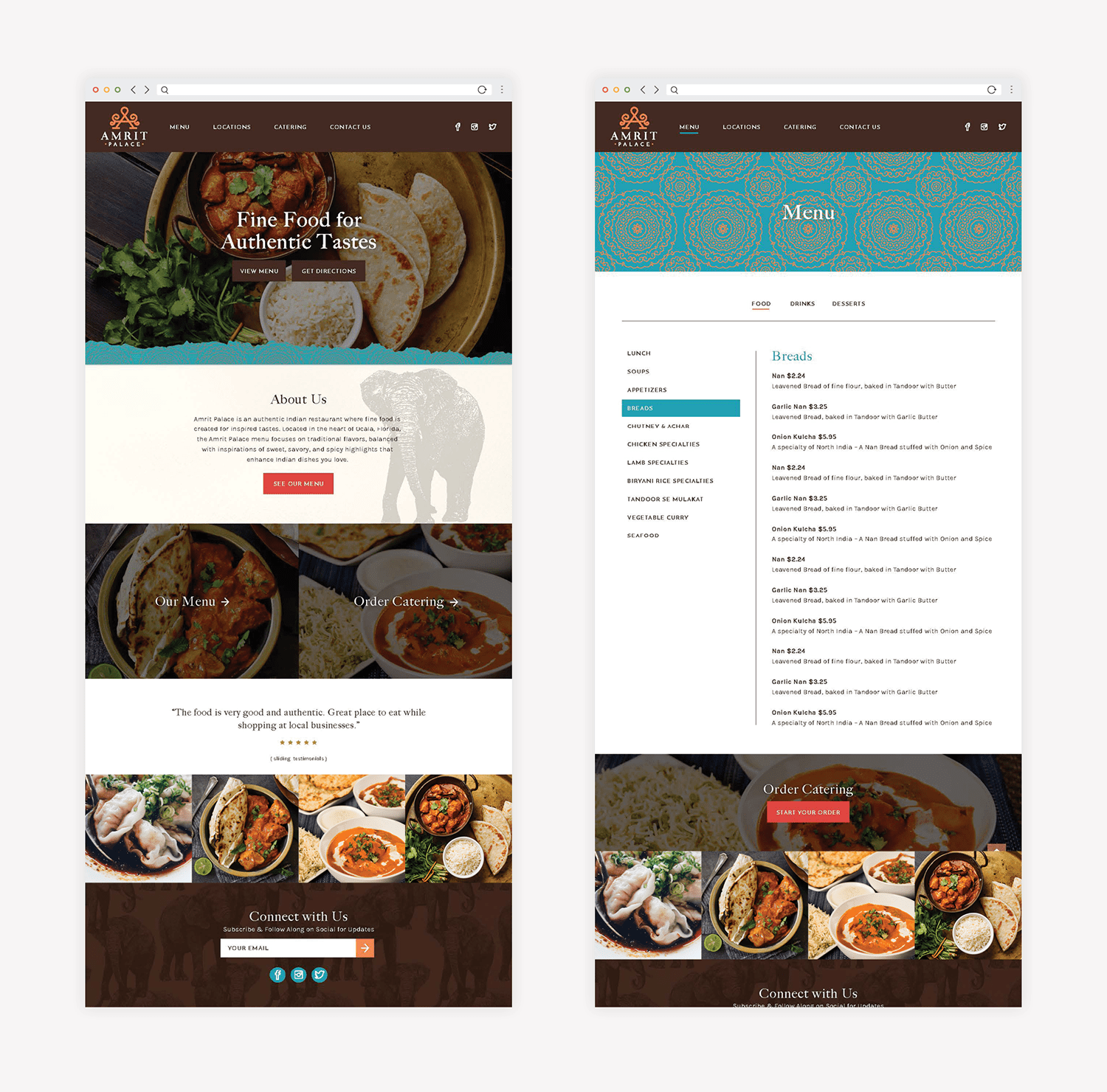
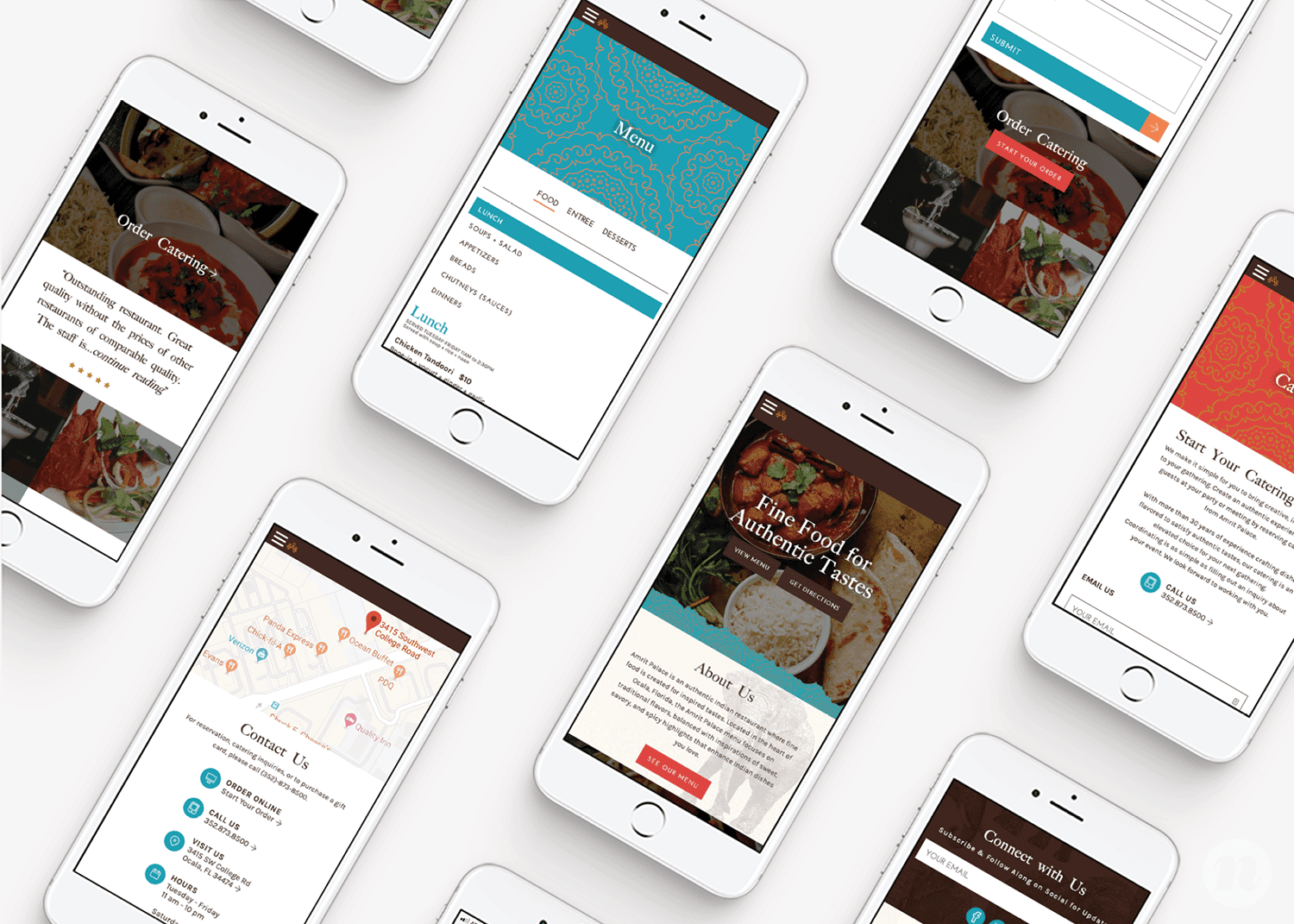
Website Design
The wireframe was then populated with design that aligned with the brand. Colors, patterns, imagery, and copy were inserted into the design of key pages to demonstrate what could be expected on the live website.
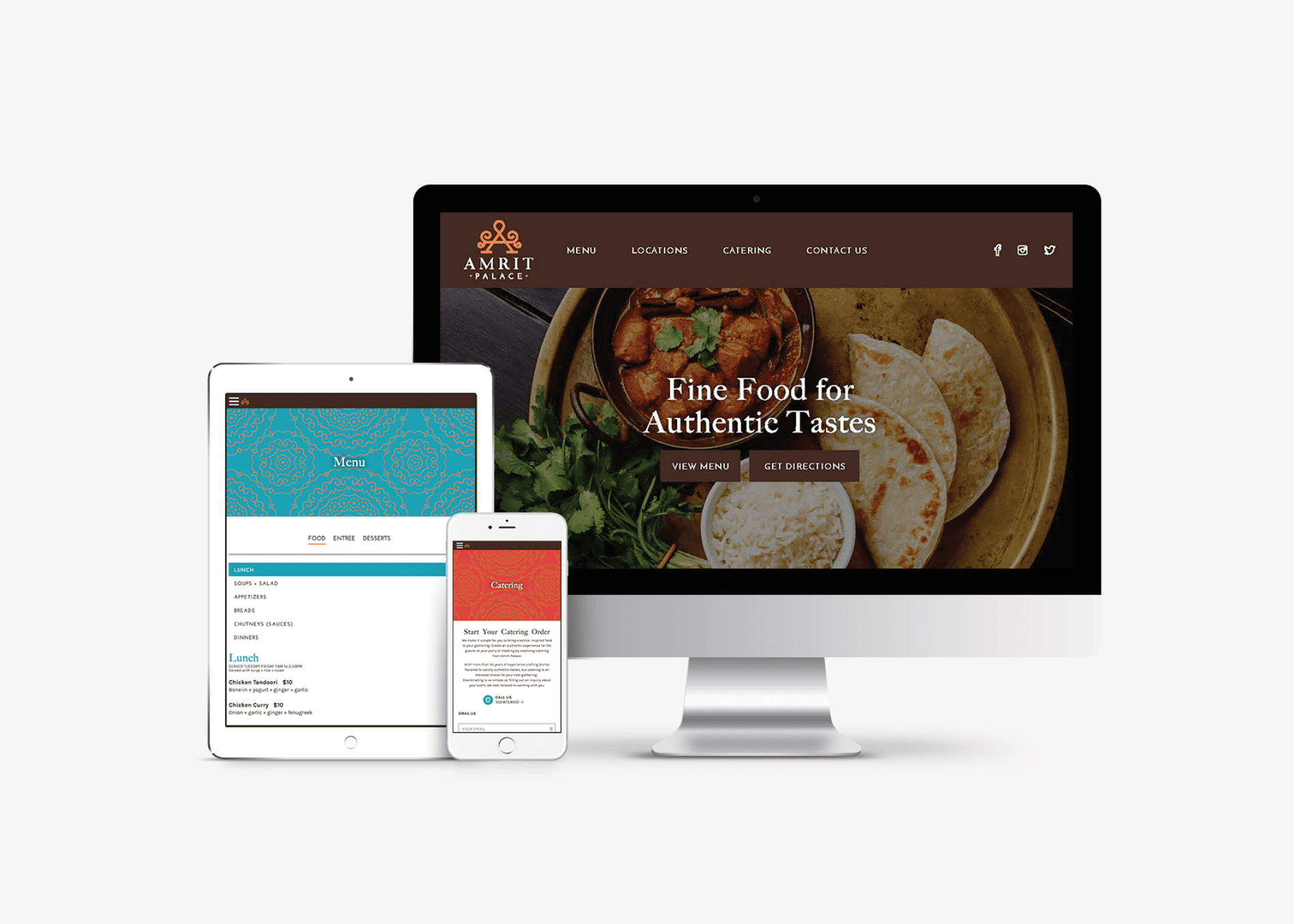
Website Development
With the wireframe and design approved, we prepared to develop a custom WordPress website for Amrit Palace.
Website Launch
The website was presented to the client on a staging link for review. Additionally, our team put the site through intense testing to ensure that all pages appeared as intended on both desktop and mobile screens. All buttons, links, and forms were tested and client login information was created.
This project for Amrit Palace elevated the perception of their restaurant throughout the region, and set their family up to be able to expand their concept throughout the state. If you have a palace in need of a rebrand, reach out to us today to chat.