What the Heck is a Wireframe?
When we begin the process for website development Nashville, it all starts with a wireframe. Much like a blueprint of a house, a wireframe lays out the structure for the website. A wireframe organizes all the content and elements of the website. The wireframe assures the website meets it’s intended goal.
The wireframing process is not for the faint of heart. It’s a strategic organizational step that aligns where and how to fit in all of the site’s content. It’s kind of like Tetris… but with website elements. Even though it’s tricky, wireframes are a crucial step in website development Nashville.


User Experience
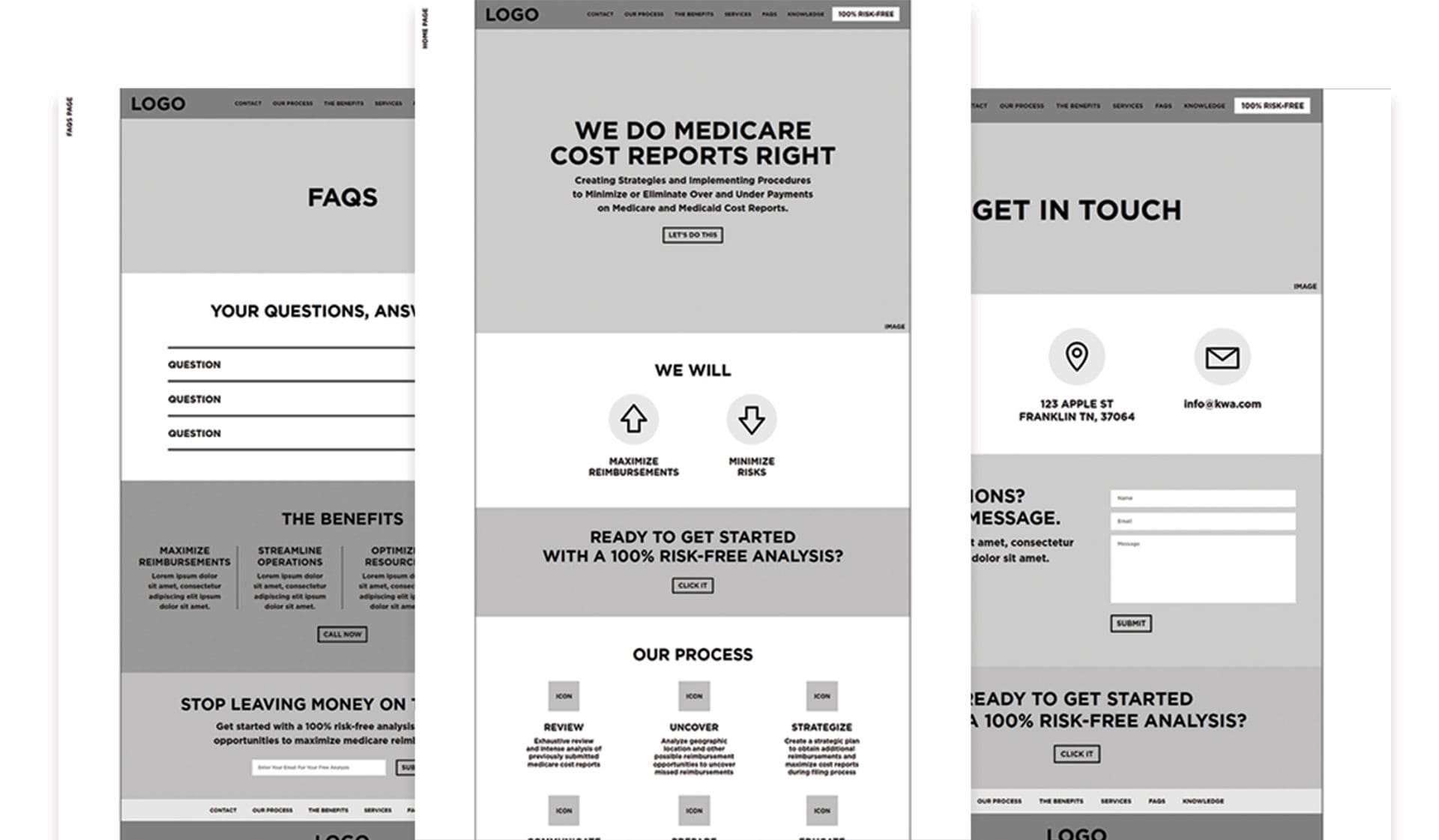
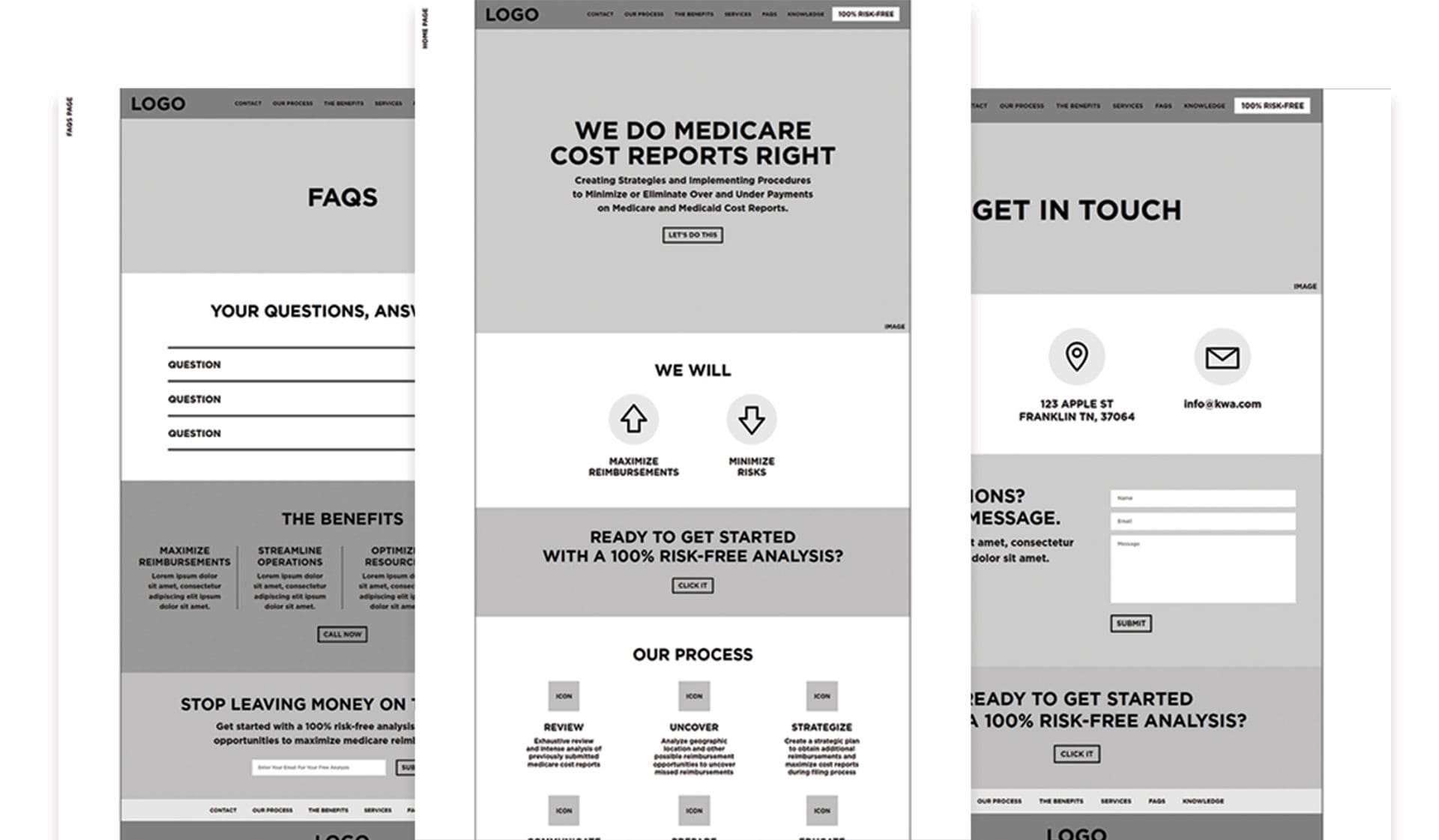
During the wireframing process, we pay heavy attention to user experience. Our goal is to ensure the user feels comfortable when they encounter the site. And that the website gives the user what they came for, quickly, without too many clicks. Additionally, during this strategic step in our website development process, we consider the calls-to-action. We work hard to place them at every scroll, hoping the user will make the move we want them to make based on the goal of the website. We keep in mind where the clicks are going to land. This helps us organize the site's information. Although our internal process starts with sketches, the final deliverable of the wireframe process is a very simple black and white grid of each page, notating all elements on each page of the site, including buttons, images, and content. When completed, we walk our clients through each page of the website wireframe thoroughly, allowing them to fully understand the structure of the site. Once we complete any necessary revisions, we get final approval and then we’re off to the design races. The wireframe is not only our working plan for the site, it also becomes our guide that we use as a “to-do list” for gathering the content as we work to complete the website build. When we are done creating a wireframe, we know just how many photos we need, what copy we need, and what information the client will need to provide to populate all of the pages. We love a good checklist.
Website Development Nashville: Why Wireframes?
Throughout the process of creating wireframes, we keep several priorities in mind. The first is the goal of the site. When we organize a wireframe, we give the best (and usually biggest) sections of the site to elements that advance the site's purpose. The second priority in the wireframe process is the user experience (UX). Here, we have to think through all of the different uses for the website. Who will be using this site? What are they looking for when they get there? What paths will they have to take to get the information they need? When we think through the answers to these questions, it enables us to create the pages of the site. We map out placeholders for the headers, buttons, body copy and images on every page. Again, we’re prioritizing content by what is most important and what the user is looking for. The third important thing we keep in mind is the Search Engine Optimization (SEO). We will want to make sure that we have the website’s pages mapped out in a way that helps the website to rank well in searches. Even though this sounds like a lot, the final wireframe looks pretty bare. It truly is a skeleton of the future site… you won't find any design elements like color on there anywhere. This is on purpose, though. At this point in the website development Nashville, we are examining the bones of the website, not the design elements. The wireframing process is all about getting the plan together.