Medical Website Development Project: A Look Into AP2
When we’re onboarding a new website client, one of the questions that always arises is this: What is your process like? So we've embarked on a mission to give you a glimpse into our processes by breaking down our portfolio entries — starting with the medical website development we did for American Pathology Partners (AP2).
Hey, we understand the interest in how we do what we do. For clients, while some are content to put their faith in us sight unseen, others want to know what it is they’re paying for and how we’re going to bring their vision to life.
Through this and future blog posts, we will break down our portfolio entries for you, so that you can get a behind-the-scenes glimpse into exactly what it takes to bring about something from relatively nothing.
As mentioned, we’ll start this series off with a breakdown of the website design/build project for our client, AP2.
Our process typically includes elements of strategy, coordination, design, development, and more coordination; and our medical website development and design for our client AP2 was no different. In fact, this website project required even more intense emphasis on the strategy side than a typical website build requires. Here’s how it went down.
 This extra strategy time was a very important part of the process and not something we would typically do on your everyday medical website development project. For AP2, each page and function was analyzed, broken down, and built back up under the lens of efficiency and structure. It was important that the site provided multifunctional updates, while maintaining an aesthetic appeal to the user. Options were provided on the spot, and decisions were made that addressed the needs of the company.
This extra strategy time was a very important part of the process and not something we would typically do on your everyday medical website development project. For AP2, each page and function was analyzed, broken down, and built back up under the lens of efficiency and structure. It was important that the site provided multifunctional updates, while maintaining an aesthetic appeal to the user. Options were provided on the spot, and decisions were made that addressed the needs of the company.

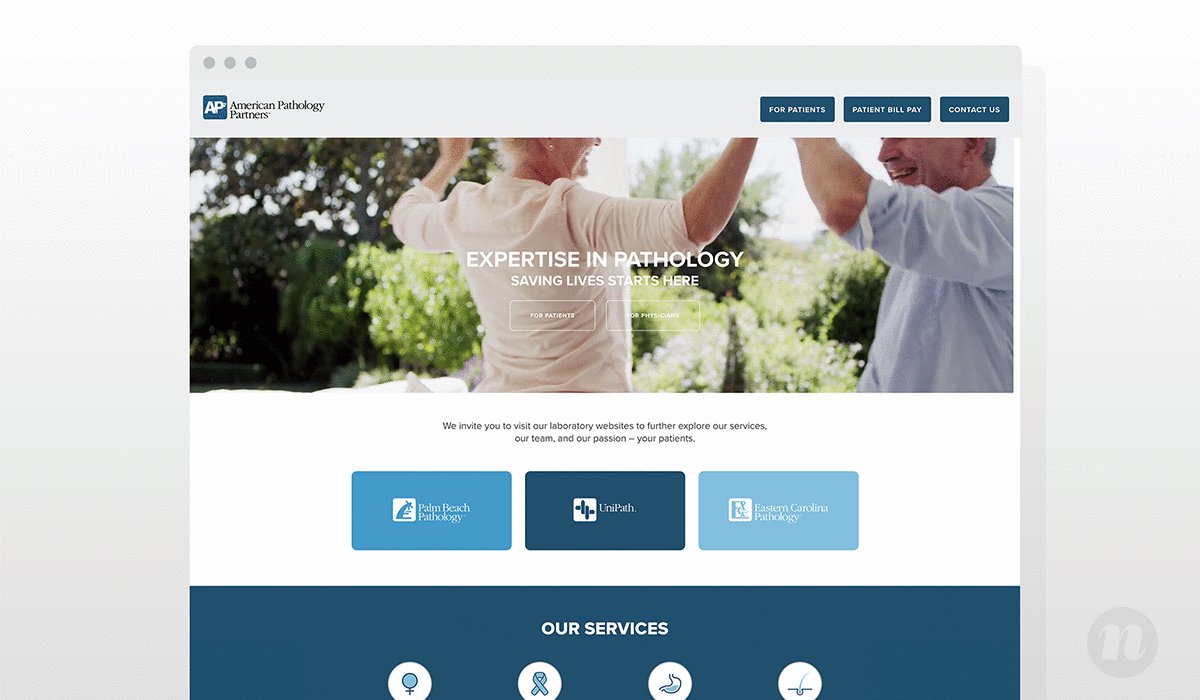
 For this medical website development project, we were provided with the copy, however, we worked hand in hand with the client to select the images. We used stock images and a custom edited video on the site, but it was imperative that the images looked authentic and unposed, as well as cohesive one to the next. Not like the typical stock photos you’re imagining.
We generally would encourage our clients to do a photoshoot to get images all their own to use throughout their website and collateral, however, this isn’t always the best use of time and resources for all clients. Keep in mind that there are licensing issues with stock images, and they are typically licensed for a single user.
As we input all of the content for the AP2 site, we ran across information that needed to be obtained from the client, staff images that needed to be updated, and stock imagery selections that needed to be revised. That’s the great (and hard!) thing about a website build. It really forces you to comb through all of your content to showcase what’s great and update what’s not.
For this medical website development project, we were provided with the copy, however, we worked hand in hand with the client to select the images. We used stock images and a custom edited video on the site, but it was imperative that the images looked authentic and unposed, as well as cohesive one to the next. Not like the typical stock photos you’re imagining.
We generally would encourage our clients to do a photoshoot to get images all their own to use throughout their website and collateral, however, this isn’t always the best use of time and resources for all clients. Keep in mind that there are licensing issues with stock images, and they are typically licensed for a single user.
As we input all of the content for the AP2 site, we ran across information that needed to be obtained from the client, staff images that needed to be updated, and stock imagery selections that needed to be revised. That’s the great (and hard!) thing about a website build. It really forces you to comb through all of your content to showcase what’s great and update what’s not.
 Once we have approval on the revised staged site, we coordinate with the client to take the website live on their domain. When replacing an existing site with a new one, there is some coordination that needs to take place to ensure zero (or minimal) downtime.
First, we run through the staged site and perform our pre-launch closeout process. We check every nitty-gritty detail, link, image, spacing, etc. to confirm that, yes, the site looks ready to face the world (wide web).
We then have to discuss with the client their options for hosting and maintenance. While you can host your site anywhere hosting is available, it’s not always recommended to choose the cheapest hosting options. Want to learn more about why cheap hosting isn't always the best hosting? We've compiled some thoughts over in our blog post comparing two popular hosting platforms.
We offer hosting and maintenance packages to our clients that include monthly tune-ups on the site and monitoring to avoid security breaches, downtime, or poor functionality.
Listen, wordpress websites are very similar to the iPhone. The iPhone is only a phone without all the handy-dandy apps we all love. Those babies have to be updated to keep working properly, especially when iPhone releases a software update. If not, after a few updates, those apps, along with your phone, don’t perform optimally. I mean, you can still call us from it, but it gets slow and you get frustrated.
Once we have approval on the revised staged site, we coordinate with the client to take the website live on their domain. When replacing an existing site with a new one, there is some coordination that needs to take place to ensure zero (or minimal) downtime.
First, we run through the staged site and perform our pre-launch closeout process. We check every nitty-gritty detail, link, image, spacing, etc. to confirm that, yes, the site looks ready to face the world (wide web).
We then have to discuss with the client their options for hosting and maintenance. While you can host your site anywhere hosting is available, it’s not always recommended to choose the cheapest hosting options. Want to learn more about why cheap hosting isn't always the best hosting? We've compiled some thoughts over in our blog post comparing two popular hosting platforms.
We offer hosting and maintenance packages to our clients that include monthly tune-ups on the site and monitoring to avoid security breaches, downtime, or poor functionality.
Listen, wordpress websites are very similar to the iPhone. The iPhone is only a phone without all the handy-dandy apps we all love. Those babies have to be updated to keep working properly, especially when iPhone releases a software update. If not, after a few updates, those apps, along with your phone, don’t perform optimally. I mean, you can still call us from it, but it gets slow and you get frustrated.
 Similarly, websites need plugins updated regularly to keep the thing running smoothly. That, along with daily backups and security monitoring, along with a few more things, is what we do for our website hosting and maintenance clients.
Once the site launches, we then do some internal post-launch closeout, such as checking all links, images, and pages to make sure the switch to live was a success.
Oh and SEO, yes, all of our websites are built under the scope of SEO best practices, but if you want extensive SEO that’s ongoing, which you probably need, at least for a bit, we need to talk further.
Similarly, websites need plugins updated regularly to keep the thing running smoothly. That, along with daily backups and security monitoring, along with a few more things, is what we do for our website hosting and maintenance clients.
Once the site launches, we then do some internal post-launch closeout, such as checking all links, images, and pages to make sure the switch to live was a success.
Oh and SEO, yes, all of our websites are built under the scope of SEO best practices, but if you want extensive SEO that’s ongoing, which you probably need, at least for a bit, we need to talk further.
 If your website needs an overhaul, but you have no idea where to start, just give us a ring-a-ling and the Nice Girls will get it figured out. We generally take on no more than a couple websites at a time, so make sure to get your projects on our books pronto.
If your website needs an overhaul, but you have no idea where to start, just give us a ring-a-ling and the Nice Girls will get it figured out. We generally take on no more than a couple websites at a time, so make sure to get your projects on our books pronto.
The Initial Inquiry
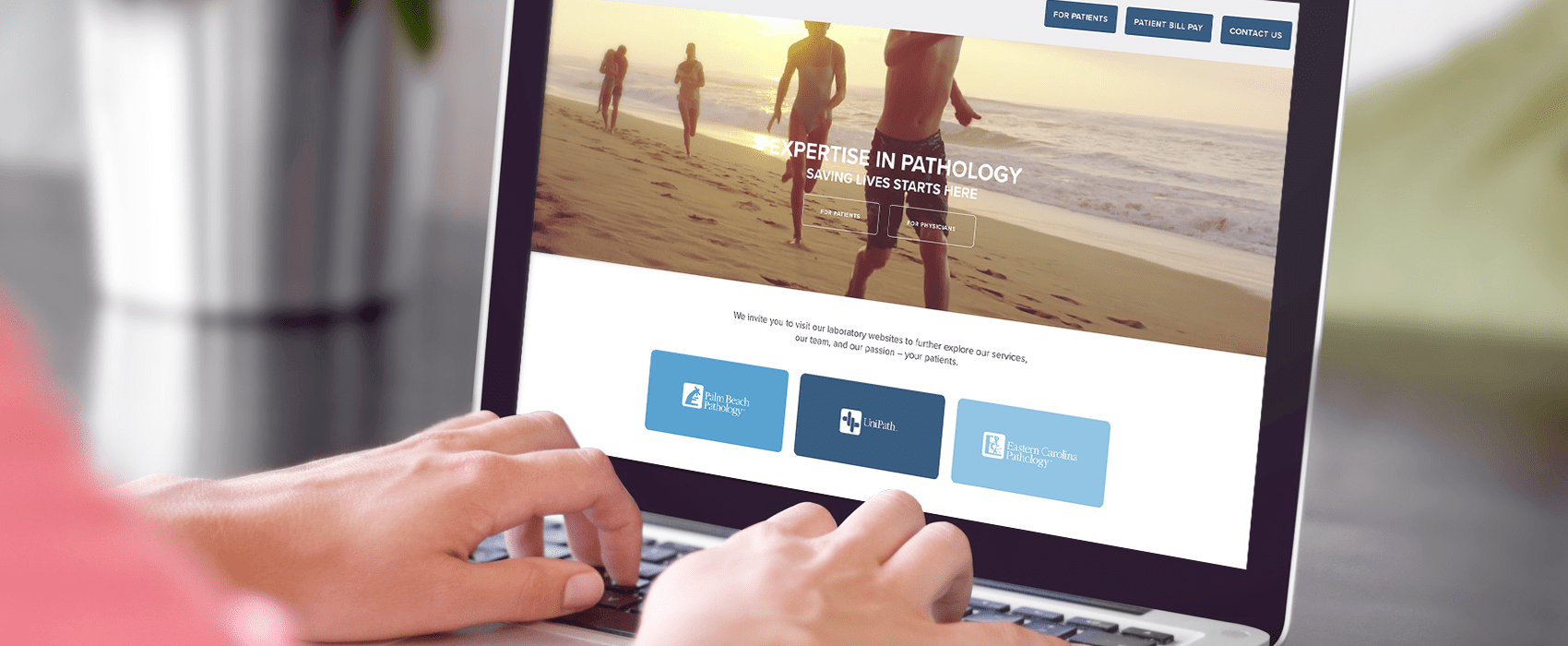
AP2 came to us after seeing the medical website development that we completed for another client. They were impressed with not only the design of the site, but also with the functionality and ease of use. We were excited to work with them, as we felt that we could make a big impact for them, their patients, and their pathologists by simplifying the user experience, on both the front and the backend of the site, by leaps and bounds.Who Are They Exactly
AP2, or American Pathology Partners, Inc, is a privately held medical laboratory company headquartered in Nashville, Tennessee. Luckily, we are a medical website development company also based in Nashville, TN. The company operates a nationwide network of pathology laboratories focused on local and regional healthcare. AP2 serves physician offices, hospitals, and surgery centers with sub-specialized anatomic and molecular pathology services, including women’s health, breast pathology, dermatopathology, hematopathology, urologic pathology, gastrointestinal and liver pathology. AP2 currently operates laboratory facilities in Denver, Colorado; Wilson, North Carolina; and West Palm Beach, Florida, doing business as UniPath, Eastern Carolina Pathology, and Palm Beach Pathology. Got all that?Meetings with Key Stakeholders
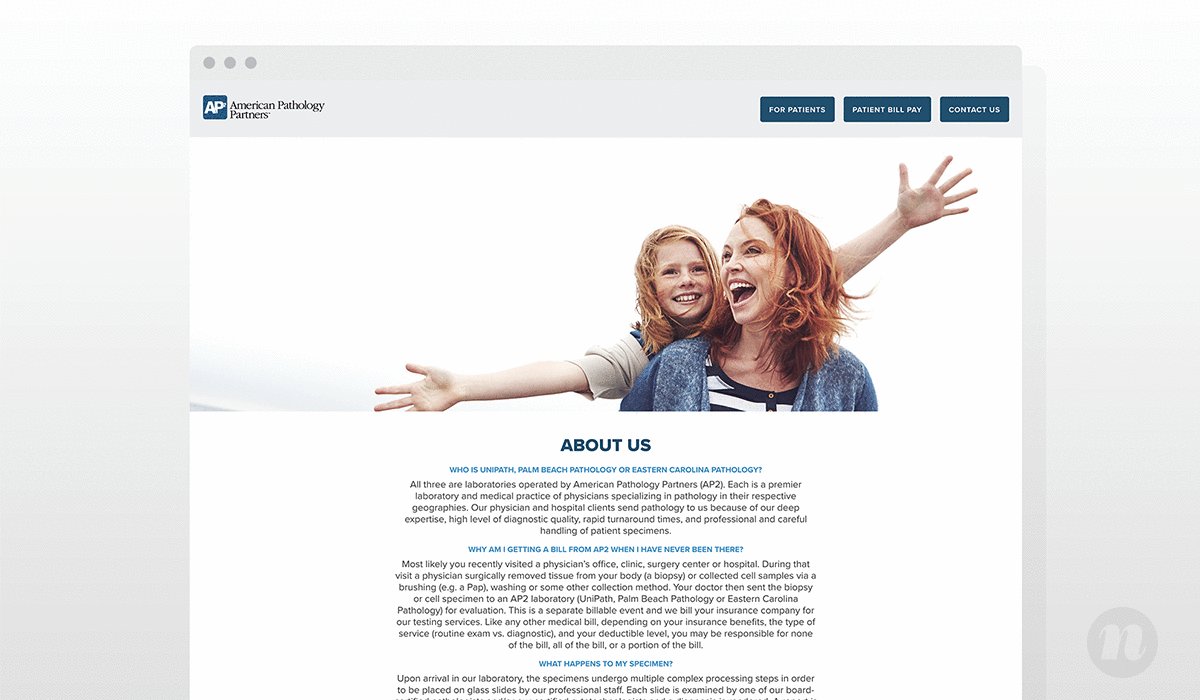
As evidenced in the paragraph above, AP2 is a seemingly complicated little gem of a client. Multiple locations with varying brands, different company names with different URLS, all operating under one single parent brand. They service primarily physicians, but they send bills to patients as well. So, their web presence needed to address both patients and providers. Patients needed to be able to identify that AP2 was, in fact, a legit company they can trust, and they also needed to access a portal for bill pay. For providers, we needed to create an online source for downloading forms, ordering supplies, and accessing a directory of providers, among other things. Not only would the forward-facing portion of the site change, but the backend administrative piece of the site needed to be simplified, as its current functionality was archaic and inefficient. In order to flesh out exactly how this one website could be everything to everyone, our Creative Director sat down with the AP2 head honchos to put pen to paper and problem solve. This extra strategy time was a very important part of the process and not something we would typically do on your everyday medical website development project. For AP2, each page and function was analyzed, broken down, and built back up under the lens of efficiency and structure. It was important that the site provided multifunctional updates, while maintaining an aesthetic appeal to the user. Options were provided on the spot, and decisions were made that addressed the needs of the company.
This extra strategy time was a very important part of the process and not something we would typically do on your everyday medical website development project. For AP2, each page and function was analyzed, broken down, and built back up under the lens of efficiency and structure. It was important that the site provided multifunctional updates, while maintaining an aesthetic appeal to the user. Options were provided on the spot, and decisions were made that addressed the needs of the company.
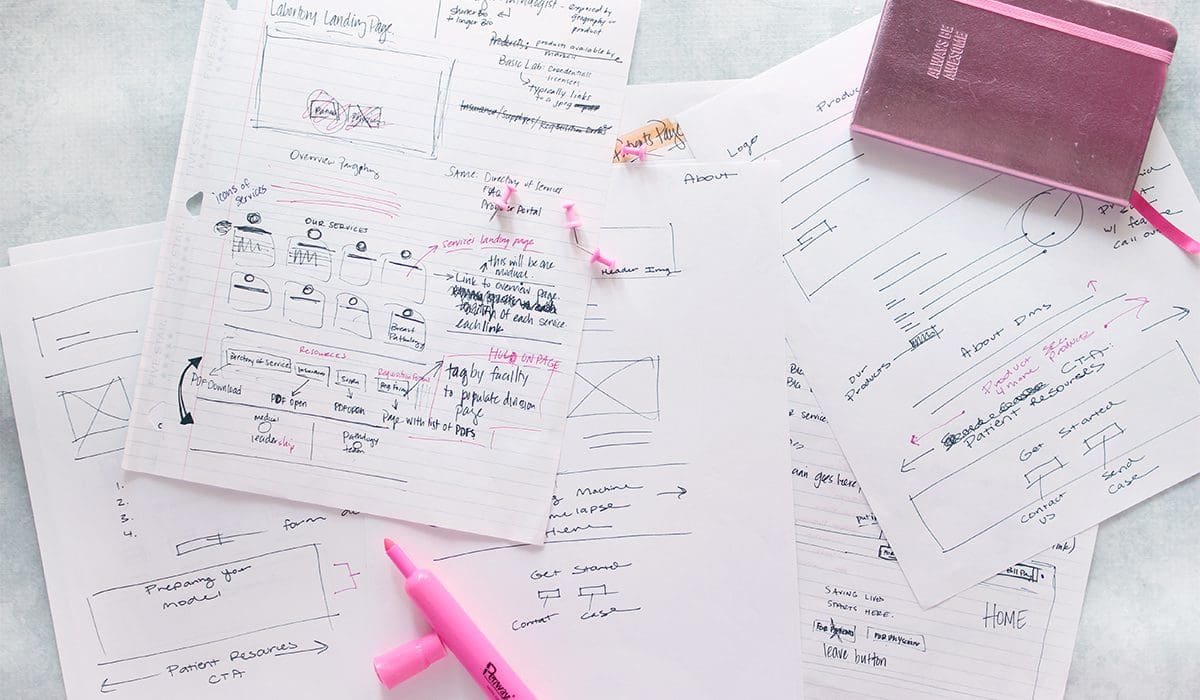
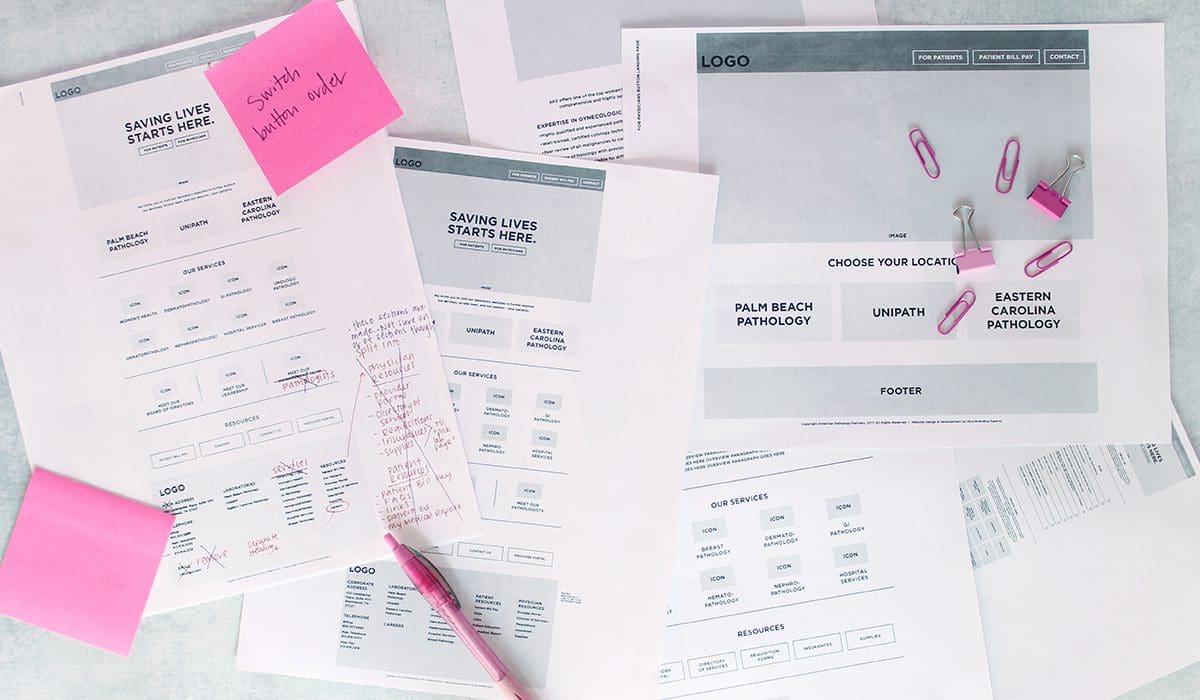
Medical Website Wireframes
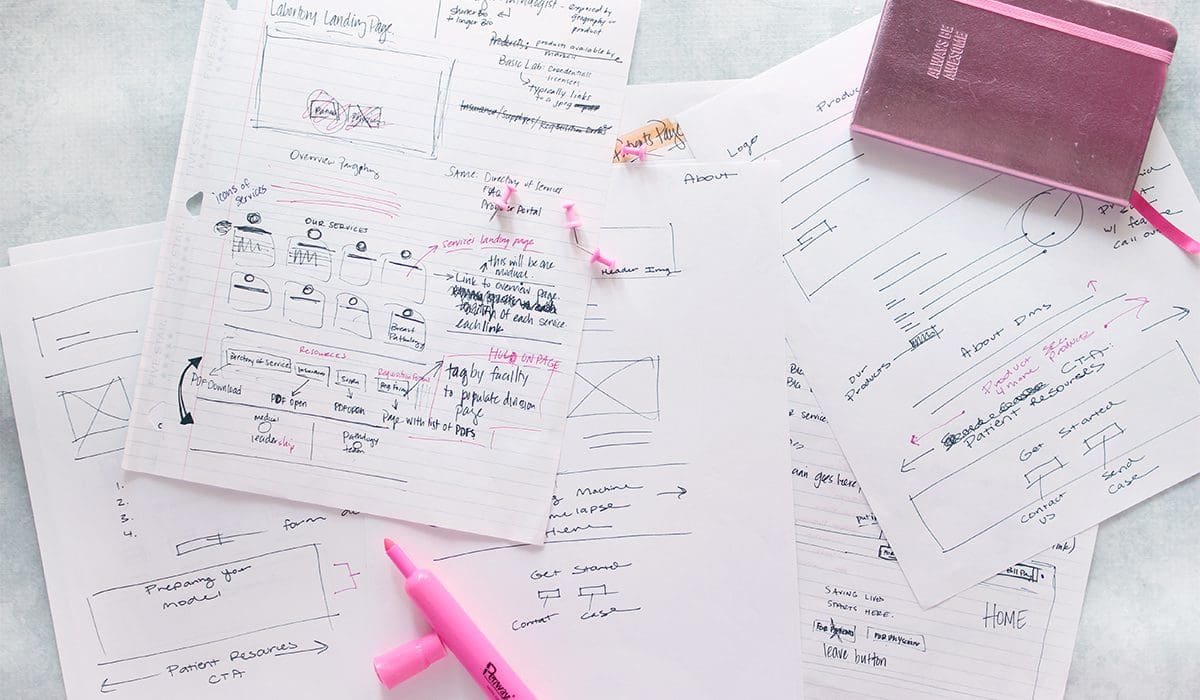
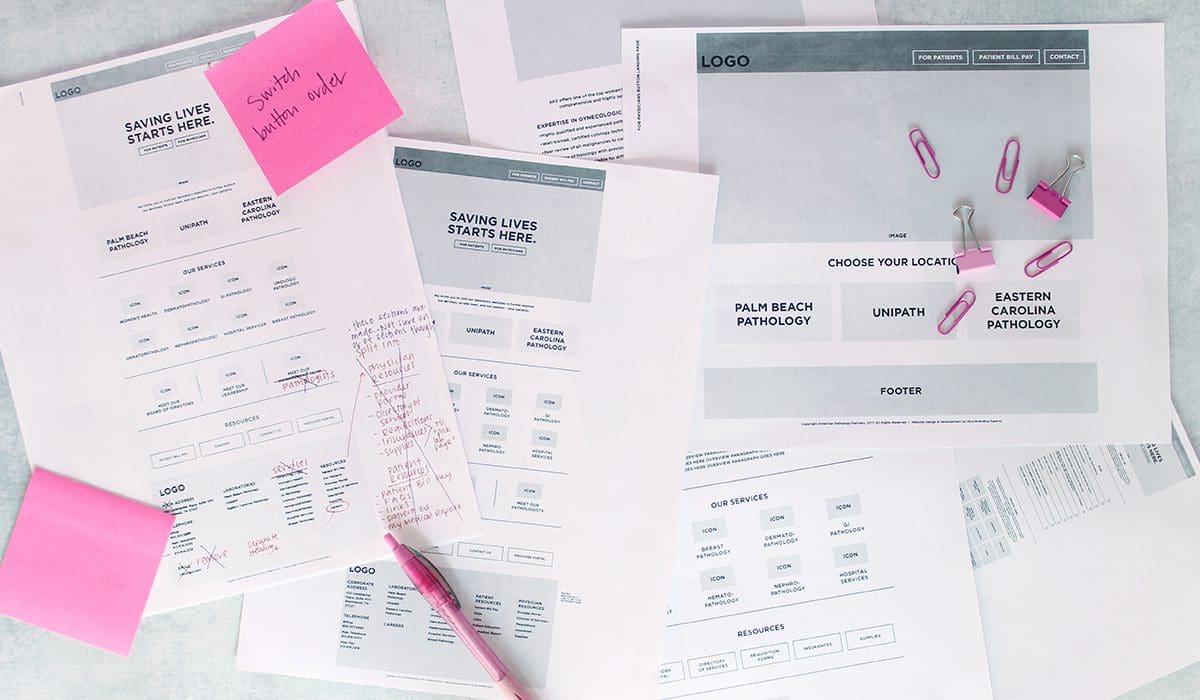
Once the overall strategy was formulated by our team and theirs, we took our drawings and created a comprehensive set of website wireframes. The wireframes provided the client and our team with a blueprint for the website, so that we could see exactly how each page would be constructed and function.
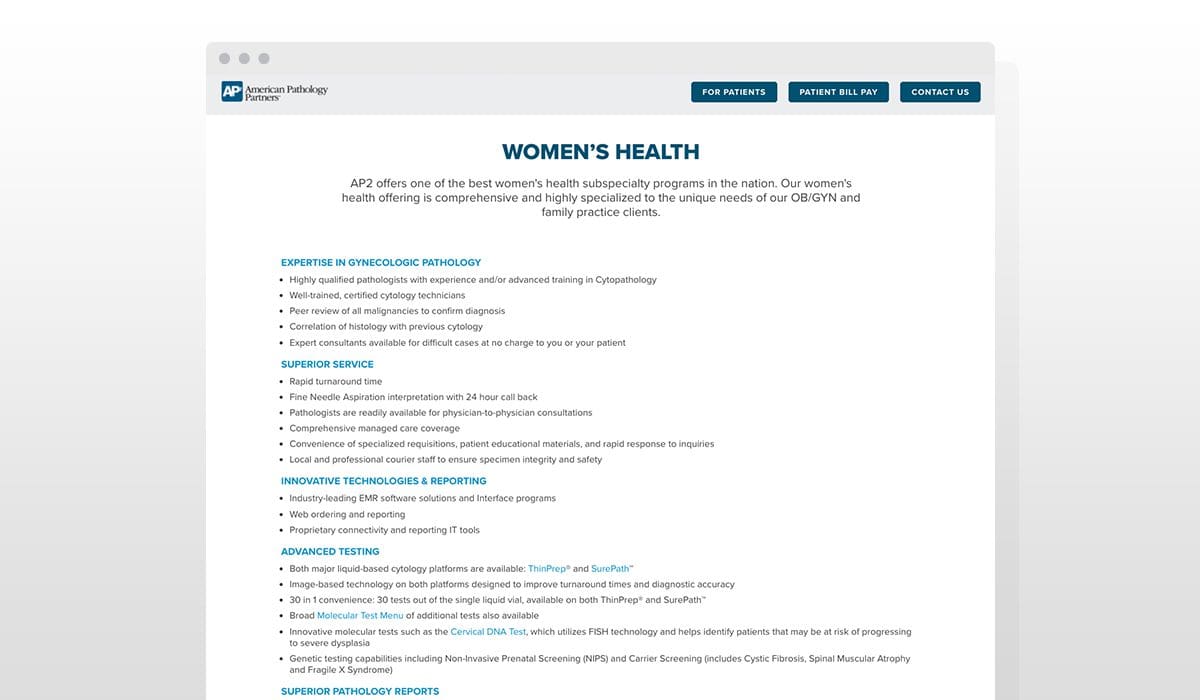
Medical Website Design - UX
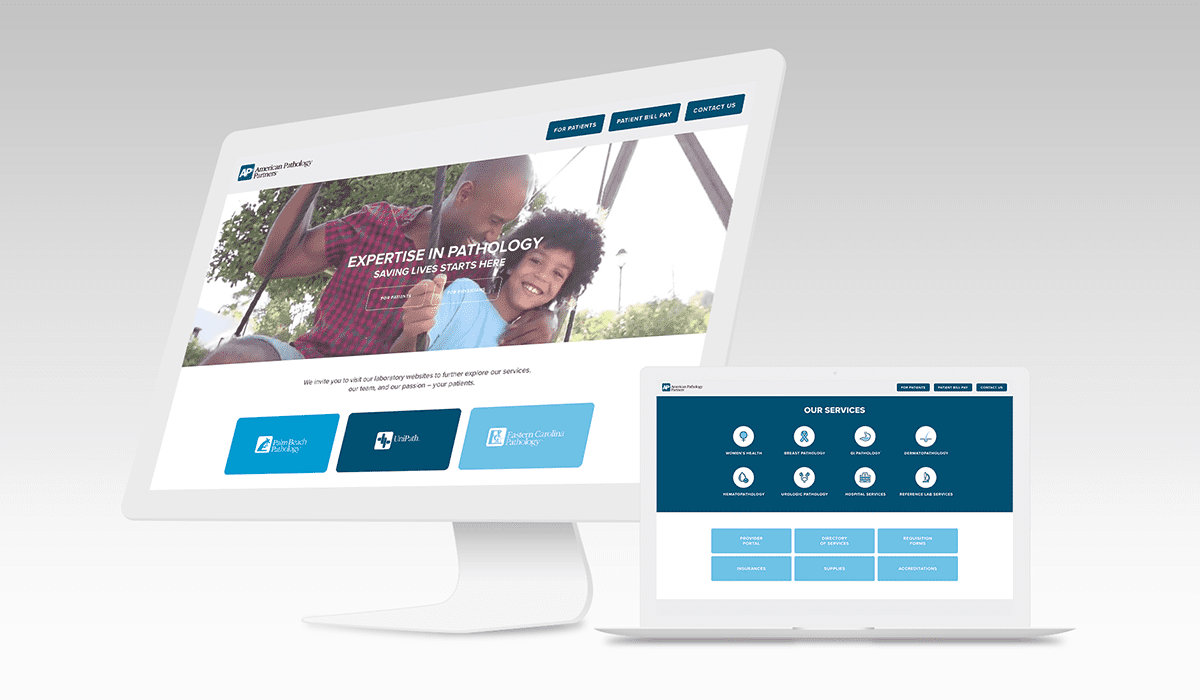
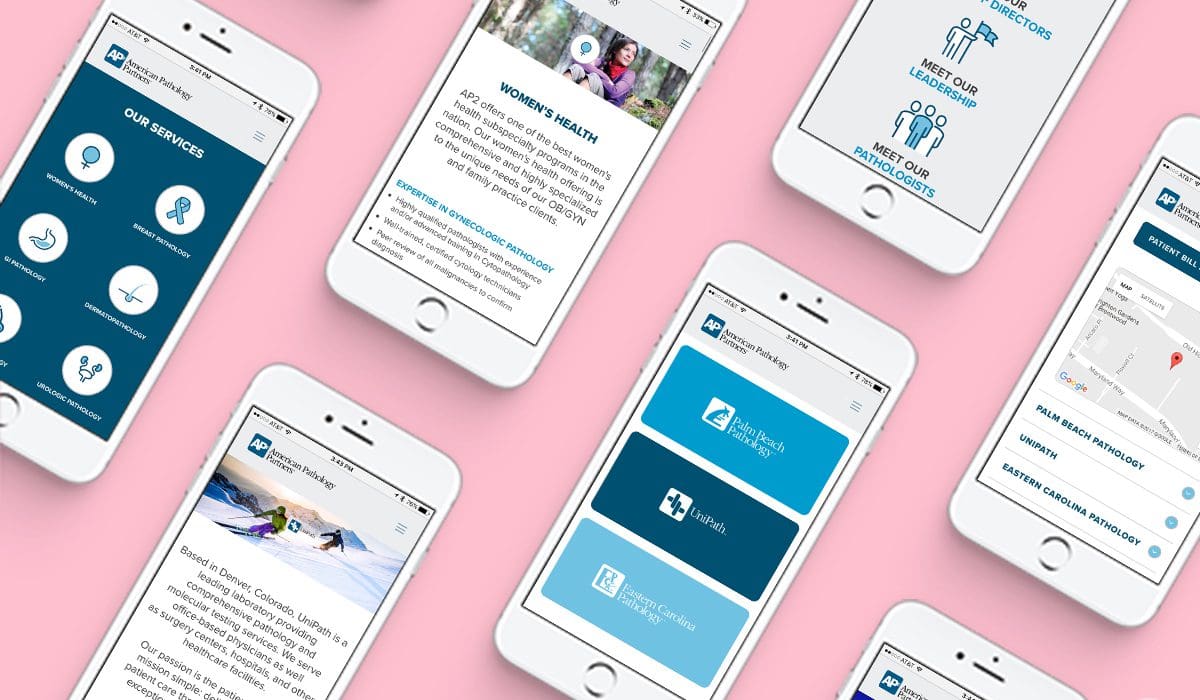
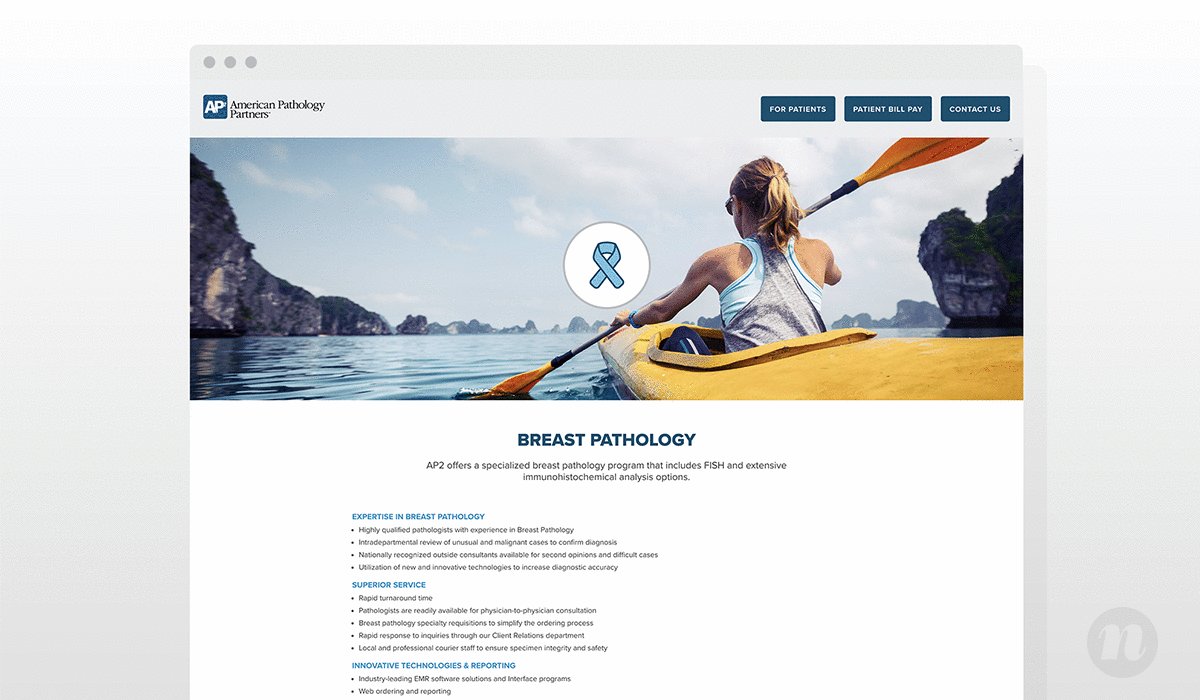
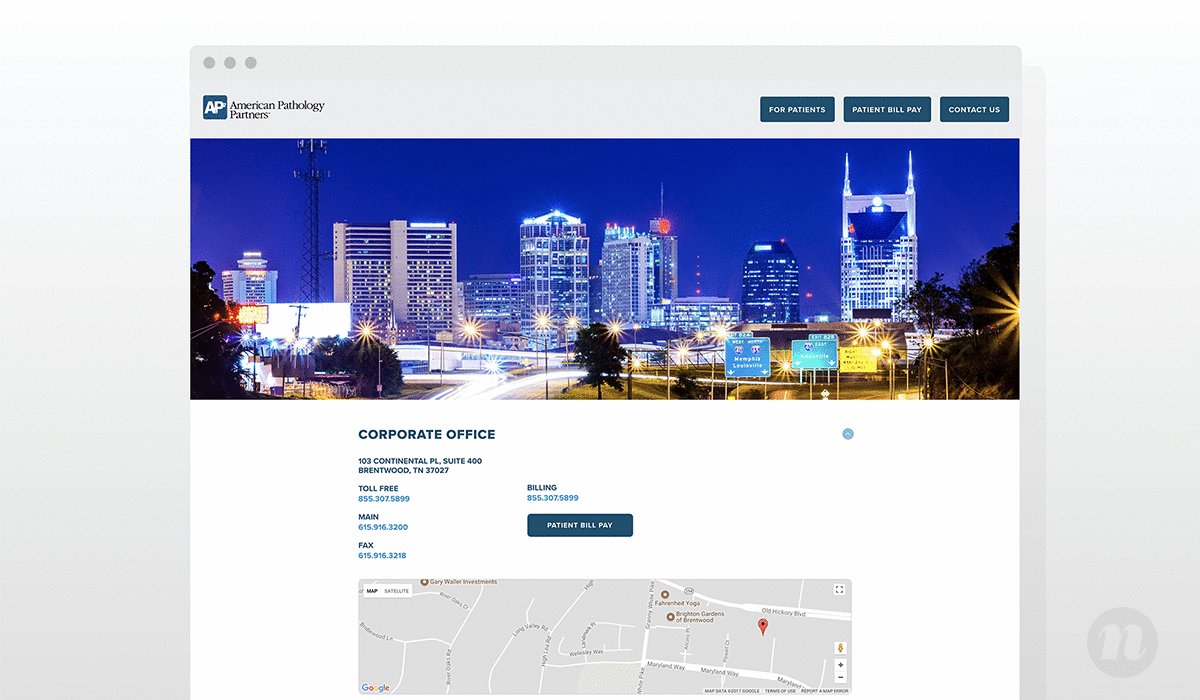
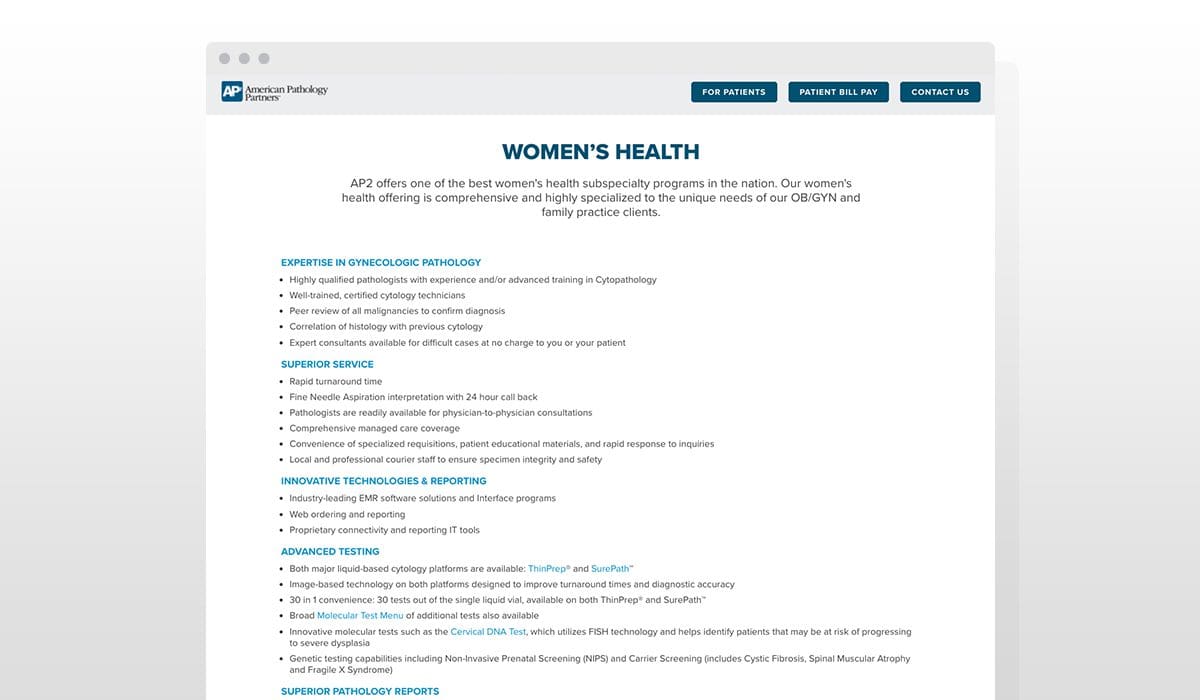
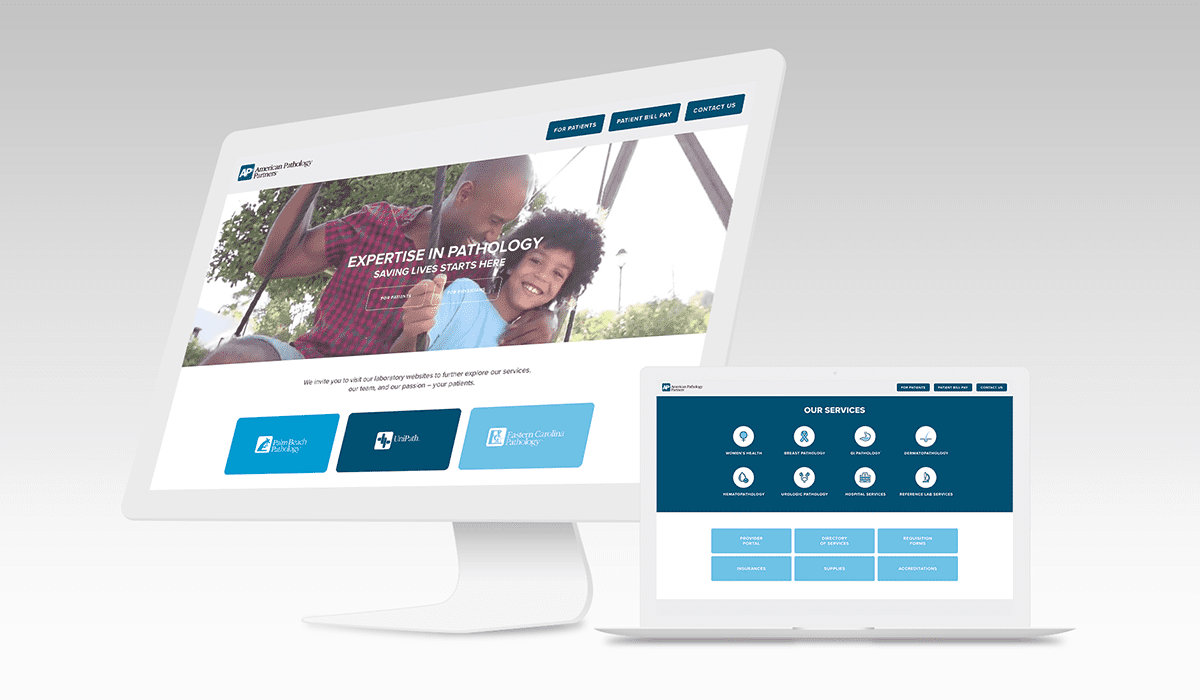
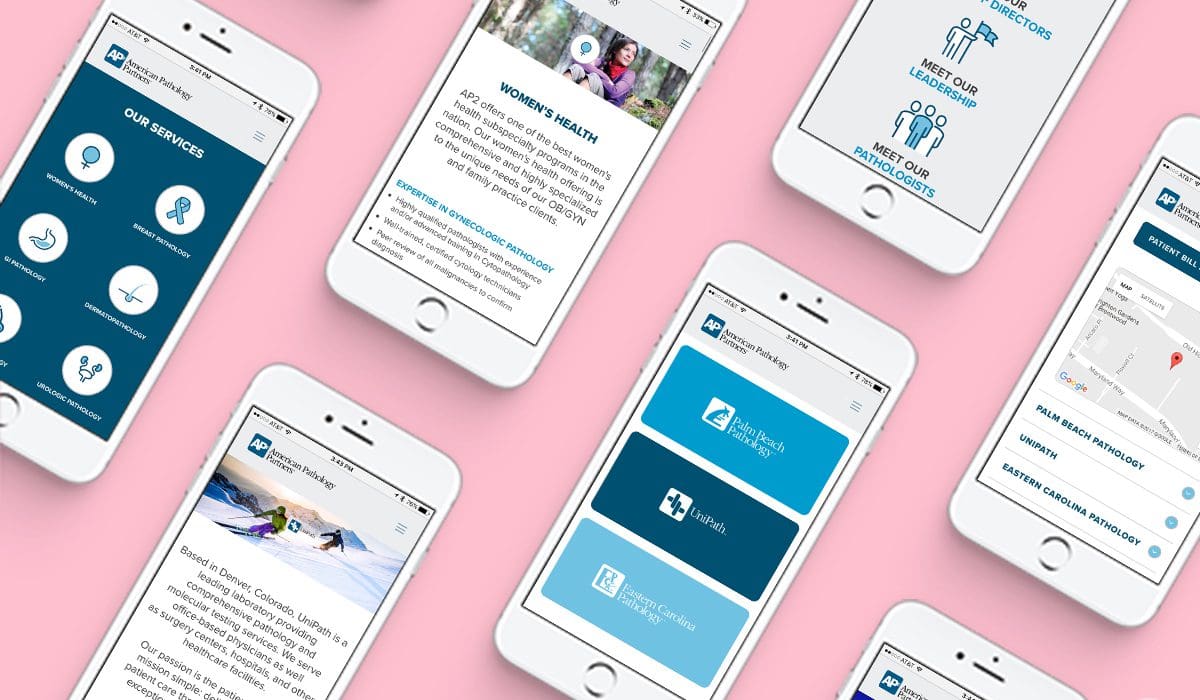
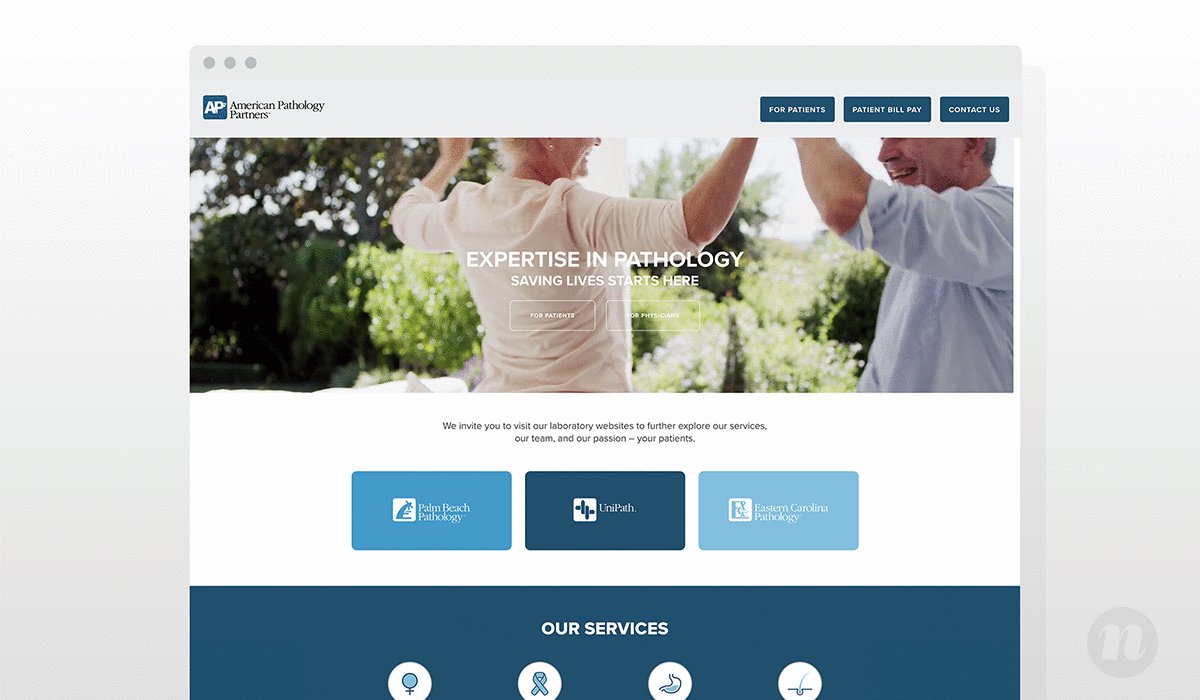
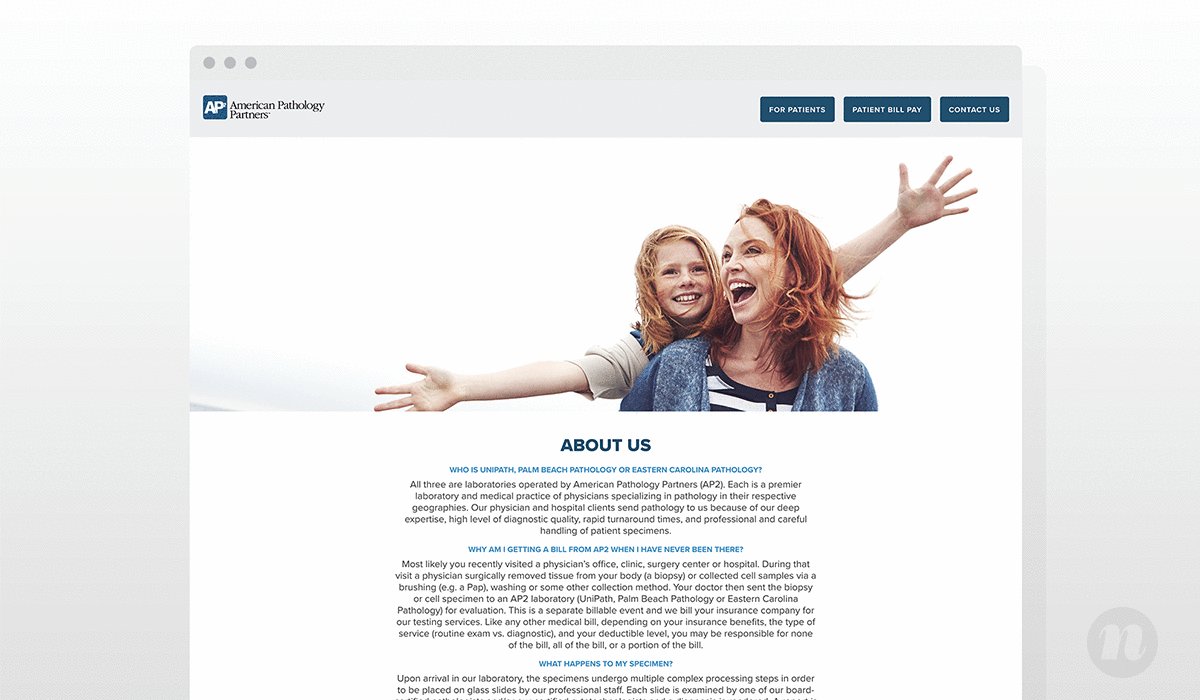
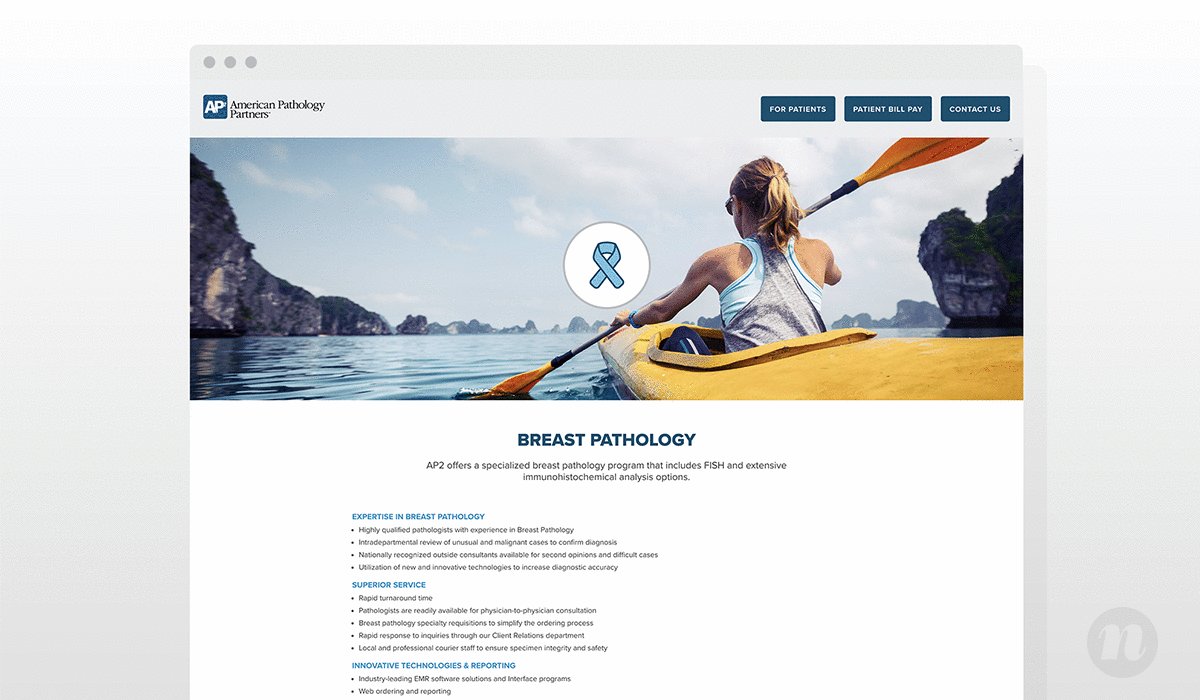
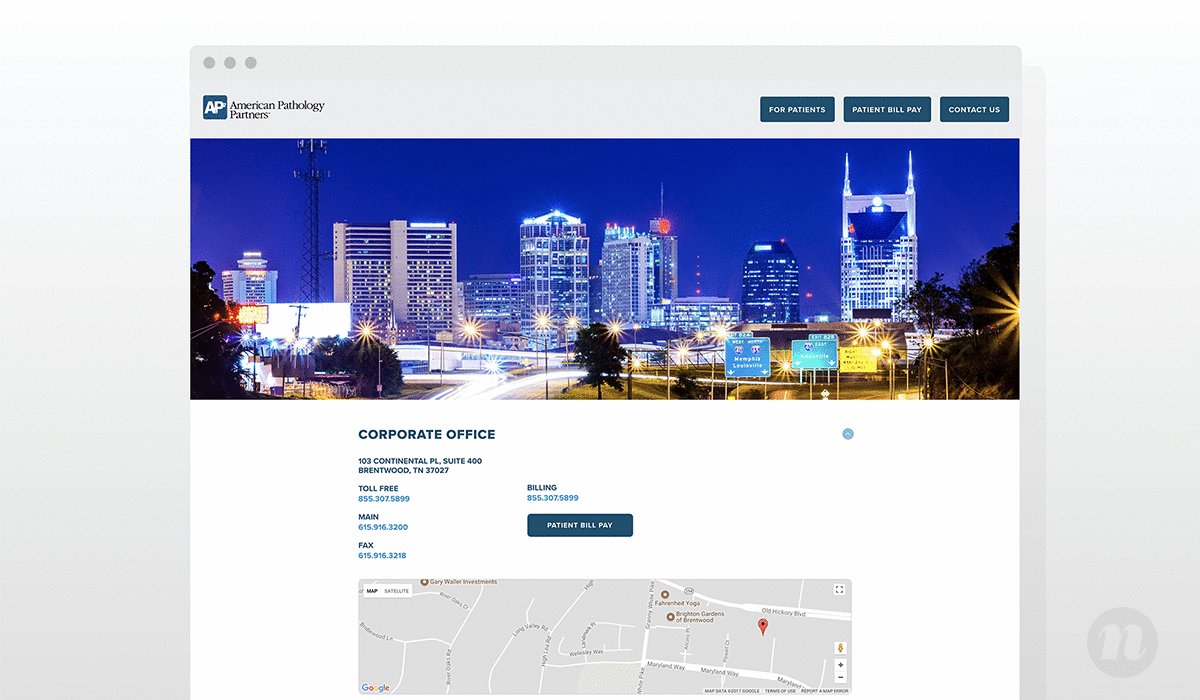
Using the wireframes as a guide, we moved the new website into design. During the design phase, we set our sights on a seamless user experience. Go ahead, take a spin through www.ap2.com to see just how easy it is to figure out where to go and what to do. Imagine you’re a patient. Now head back to the homepage and experience the site from the perspective of a physician. It was uber-important for us to create a website that was easy to navigate for both physicians and patients, and that was very simple for our client to update within the walls of their own office. You’ll notice the aesthetic includes a simplistic design with bold, easy-to-read type. The website shifts from desktop to mobile seamlessly, providing optimal responsiveness. Large, clean buttons were incorporated into the look and functionality to provide the user with an easy journey through the site and directly to the calls to action.Medical Website Development
We develop our websites in house, so we’re able to keep a tight grip on the determined design and user experience vision throughout the medical website development phase. This consistency is something that can be lost in translation when working with “just” a web developer who isn’t necessarily skilled at web design or brand management, or when development is shipped overseas or outsourced to a freelancer. We also build out our sites from scratch which provides options not available when using a template. There’s a huge difference in website design and website development, and there aren’t many people who are able to really excel at both. Design and development just require two different types of brains. However, each brain has to have a good idea of how the other brain works, otherwise frustration ensues and the end product could turn out to be less than the best. At our agency, having these two different types of brains work together to complete a site provides optimal results from both the design perspective and the medical website development perspective. We have web designers that keep up with the latest web trends to ensure that our clients’ sites are on trend and won’t be old news tomorrow. Our developer is skilled at creating a backend that is strategically interwoven to provide the administrative portion the most simplistic user experience available, all while delivering a front end that is 100% on point to what the web designer produced. This is known as pixel for pixel design. As we built out the AP2 website, we paid close attention to the fact that the client needed to be able to easily access the backend to update forms, add pathologists, services, and more across multiple laboratory locations. We took extra steps to develop modules and elements that were easily editable but would still maintain the integrity of the web design that was originally instilled. Once the medical website development is completed, the web developer and the web designer work hand in hand, reviewing every page and function, ensuring design and development have married each other and will live happily ever after — or at least until the next web trend comes along.Content Input
Now that the site is living and breathing, our team sets our focus on populating the content that will bring the brand to life on the pages of the website. We crop and edit images to fill the pages with eye candy, then we populate the text on each page to ensure that all of the information a viewer might need is readily available. For this medical website development project, we were provided with the copy, however, we worked hand in hand with the client to select the images. We used stock images and a custom edited video on the site, but it was imperative that the images looked authentic and unposed, as well as cohesive one to the next. Not like the typical stock photos you’re imagining.
We generally would encourage our clients to do a photoshoot to get images all their own to use throughout their website and collateral, however, this isn’t always the best use of time and resources for all clients. Keep in mind that there are licensing issues with stock images, and they are typically licensed for a single user.
As we input all of the content for the AP2 site, we ran across information that needed to be obtained from the client, staff images that needed to be updated, and stock imagery selections that needed to be revised. That’s the great (and hard!) thing about a website build. It really forces you to comb through all of your content to showcase what’s great and update what’s not.
For this medical website development project, we were provided with the copy, however, we worked hand in hand with the client to select the images. We used stock images and a custom edited video on the site, but it was imperative that the images looked authentic and unposed, as well as cohesive one to the next. Not like the typical stock photos you’re imagining.
We generally would encourage our clients to do a photoshoot to get images all their own to use throughout their website and collateral, however, this isn’t always the best use of time and resources for all clients. Keep in mind that there are licensing issues with stock images, and they are typically licensed for a single user.
As we input all of the content for the AP2 site, we ran across information that needed to be obtained from the client, staff images that needed to be updated, and stock imagery selections that needed to be revised. That’s the great (and hard!) thing about a website build. It really forces you to comb through all of your content to showcase what’s great and update what’s not.
Staging for Client Review
Ok, now it starts getting real. Well, for the client at least. It’s been real for us for a while at this point obviously. Once we have the site built out, we get it staged and ready for review. This is where all of our hard work comes to a head. The staged site isn’t live on the domain, but it is functioning online just like it will when it’s live. There may be some responsive issues that we’re still working out, but really you can navigate through your site just like you’ll do when the site goes live on your chosen domain. Since we have gotten approvals at both the wireframe and design stages, there are typically very few revisions from the client once the site is staged.Going Live
 Once we have approval on the revised staged site, we coordinate with the client to take the website live on their domain. When replacing an existing site with a new one, there is some coordination that needs to take place to ensure zero (or minimal) downtime.
First, we run through the staged site and perform our pre-launch closeout process. We check every nitty-gritty detail, link, image, spacing, etc. to confirm that, yes, the site looks ready to face the world (wide web).
We then have to discuss with the client their options for hosting and maintenance. While you can host your site anywhere hosting is available, it’s not always recommended to choose the cheapest hosting options. Want to learn more about why cheap hosting isn't always the best hosting? We've compiled some thoughts over in our blog post comparing two popular hosting platforms.
We offer hosting and maintenance packages to our clients that include monthly tune-ups on the site and monitoring to avoid security breaches, downtime, or poor functionality.
Listen, wordpress websites are very similar to the iPhone. The iPhone is only a phone without all the handy-dandy apps we all love. Those babies have to be updated to keep working properly, especially when iPhone releases a software update. If not, after a few updates, those apps, along with your phone, don’t perform optimally. I mean, you can still call us from it, but it gets slow and you get frustrated.
Once we have approval on the revised staged site, we coordinate with the client to take the website live on their domain. When replacing an existing site with a new one, there is some coordination that needs to take place to ensure zero (or minimal) downtime.
First, we run through the staged site and perform our pre-launch closeout process. We check every nitty-gritty detail, link, image, spacing, etc. to confirm that, yes, the site looks ready to face the world (wide web).
We then have to discuss with the client their options for hosting and maintenance. While you can host your site anywhere hosting is available, it’s not always recommended to choose the cheapest hosting options. Want to learn more about why cheap hosting isn't always the best hosting? We've compiled some thoughts over in our blog post comparing two popular hosting platforms.
We offer hosting and maintenance packages to our clients that include monthly tune-ups on the site and monitoring to avoid security breaches, downtime, or poor functionality.
Listen, wordpress websites are very similar to the iPhone. The iPhone is only a phone without all the handy-dandy apps we all love. Those babies have to be updated to keep working properly, especially when iPhone releases a software update. If not, after a few updates, those apps, along with your phone, don’t perform optimally. I mean, you can still call us from it, but it gets slow and you get frustrated.
 Similarly, websites need plugins updated regularly to keep the thing running smoothly. That, along with daily backups and security monitoring, along with a few more things, is what we do for our website hosting and maintenance clients.
Once the site launches, we then do some internal post-launch closeout, such as checking all links, images, and pages to make sure the switch to live was a success.
Oh and SEO, yes, all of our websites are built under the scope of SEO best practices, but if you want extensive SEO that’s ongoing, which you probably need, at least for a bit, we need to talk further.
Similarly, websites need plugins updated regularly to keep the thing running smoothly. That, along with daily backups and security monitoring, along with a few more things, is what we do for our website hosting and maintenance clients.
Once the site launches, we then do some internal post-launch closeout, such as checking all links, images, and pages to make sure the switch to live was a success.
Oh and SEO, yes, all of our websites are built under the scope of SEO best practices, but if you want extensive SEO that’s ongoing, which you probably need, at least for a bit, we need to talk further.
Wrapping Up
This project was one of our most challenging website builds, however, the resulting site is an exemplary example of how working with a client on the details and sinking our teeth deep into strategy before ever going to design can really pay off. The website is very clean, easy to navigate, easy to update, and has an aesthetic that really resonates in the medical industry. If your website needs an overhaul, but you have no idea where to start, just give us a ring-a-ling and the Nice Girls will get it figured out. We generally take on no more than a couple websites at a time, so make sure to get your projects on our books pronto.
If your website needs an overhaul, but you have no idea where to start, just give us a ring-a-ling and the Nice Girls will get it figured out. We generally take on no more than a couple websites at a time, so make sure to get your projects on our books pronto.